Los productos reales están fabricados con superficies fluidas enriquecidas visualmente con detalles como líneas difuminadas, muescas, relieves, chaflanes, etc. Romper el flujo de la superficie con líneas que luego se diluyen en el flujo continuo de un conjunto de superficies es una intención de diseño común que puede lograrse de muchas formas.
En este tutorial, descubriremos cómo utilizar el comando
![]() SubDPliegue
para crear “bordes ponderados” variables o pliegues sueves a lo largo de los bordes SubD. Con este comando, podemos realizar un ajuste entre un borde suave y un borde con pliegues, sin añadir complejidad a la red de control SubD. Los bordes ponderados tienen curvatura y tangente de superficie continuas y son una buena herramienta para aplicar características tipo empalme.
SubDPliegue
para crear “bordes ponderados” variables o pliegues sueves a lo largo de los bordes SubD. Con este comando, podemos realizar un ajuste entre un borde suave y un borde con pliegues, sin añadir complejidad a la red de control SubD. Los bordes ponderados tienen curvatura y tangente de superficie continuas y son una buena herramienta para aplicar características tipo empalme.
1. Preparar las curvas
Para empezar, abra el archivo Objetos pequeños - Milímetros.3dm ejecutando el comando
![]() Nuevo
. El primer paso del modelado consiste en crear la vista
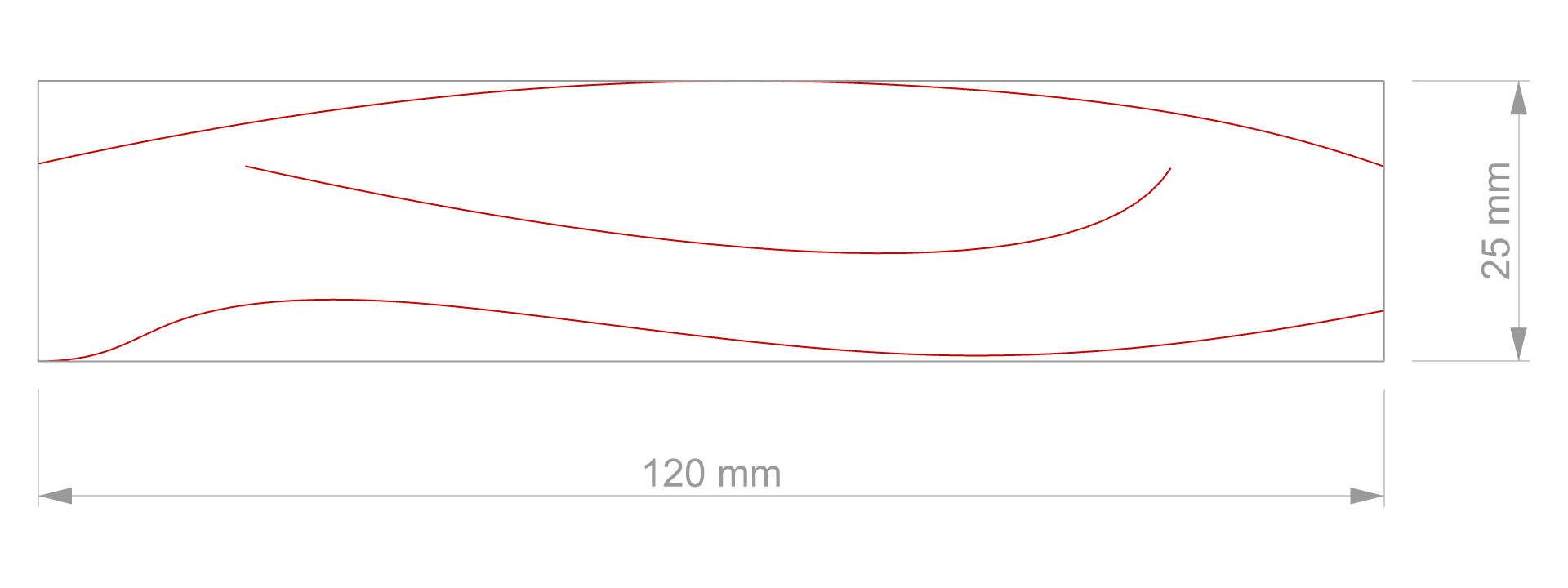
de las curvas de perfil. Necesitamos tres curvas:
Nuevo
. El primer paso del modelado consiste en crear la vista
de las curvas de perfil. Necesitamos tres curvas:
- El perfil superior del mango
- La curva intermedia que define el pliegue difuminado
- El perfil inferior del mango

Una curva es una forma libre. Para controlar su tamaño total, podemos dibujar curvas dentro de un rectángulo que tenga las dimensiones reales de nuestro objeto. Ejecute el comando
![]() Rectángulo
para crear esta caja delimitadora. Coloque la Primera esquina del rectángulo en 0 para que quede centrada en la cuadrícula de la vista
. Ajuste la longitud a 120 y la altura a 25.
Rectángulo
para crear esta caja delimitadora. Coloque la Primera esquina del rectángulo en 0 para que quede centrada en la cuadrícula de la vista
. Ajuste la longitud a 120 y la altura a 25.
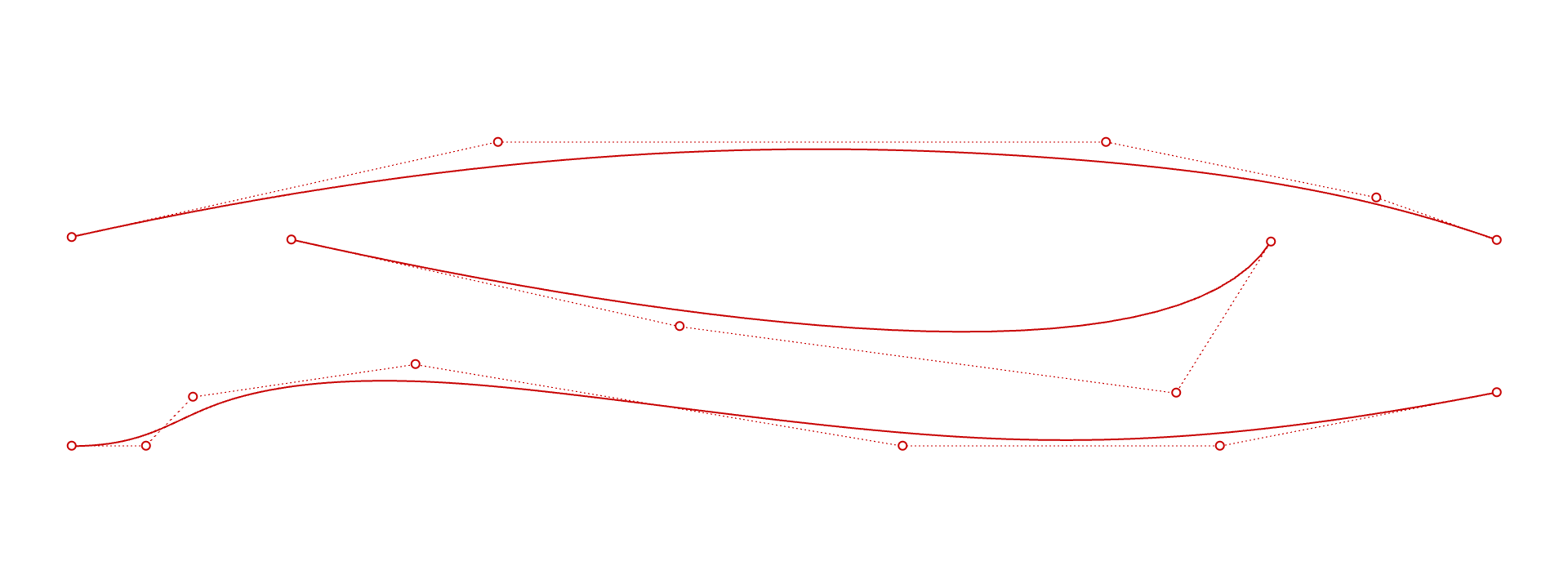
Utilice el comando
![]() Curva
y siga las instrucciones. Este comando permite colocar puntos en el espacio. Se denominan puntos de control y definen la forma de la curva. Coloque la menor cantidad de puntos de control para obtener la forma deseada.
Curva
y siga las instrucciones. Este comando permite colocar puntos en el espacio. Se denominan puntos de control y definen la forma de la curva. Coloque la menor cantidad de puntos de control para obtener la forma deseada.

2. Crear la superficie base
Utilizaremos un paso intermedio para llegar al mango SubD, que consiste en crear una superficie ficticia que posteriormente convertiremos en malla (y luego en SubD) utilizando el comando
![]() RemalladoCuad
. La razón es que esta herramienta incorpora opciones que permiten controlar el flujo de los cuadrángulos. Así que podemos incluir la curva intermedia en la descripción de nuestro objeto en la fase inicial.
RemalladoCuad
. La razón es que esta herramienta incorpora opciones que permiten controlar el flujo de los cuadrángulos. Así que podemos incluir la curva intermedia en la descripción de nuestro objeto en la fase inicial.
Ejecute el comando
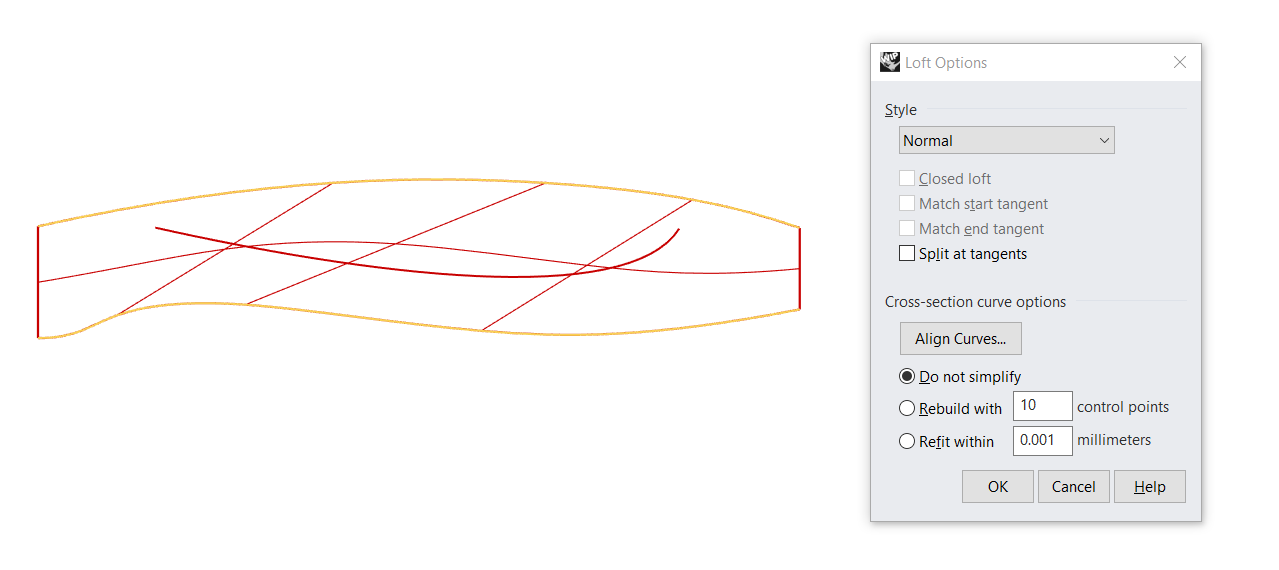
![]() Transición
y seleccione solo las curvas superior e inferior.
Transición
y seleccione solo las curvas superior e inferior.

Mantenga las opciones predeterminadas: Estilo en Normal y, para Opciones de curva de sección transversal, mantenga No simplificar. A continuación, haga clic en Aceptar para validar.
En este paso, convertiremos la superficie de transición en una SubD mientras utilizamos la curva intermedia para influir en las caras SubD. Este flujo determinará la forma del pliegue. Para ello, seleccione la superficie de transición y ejecute el comando
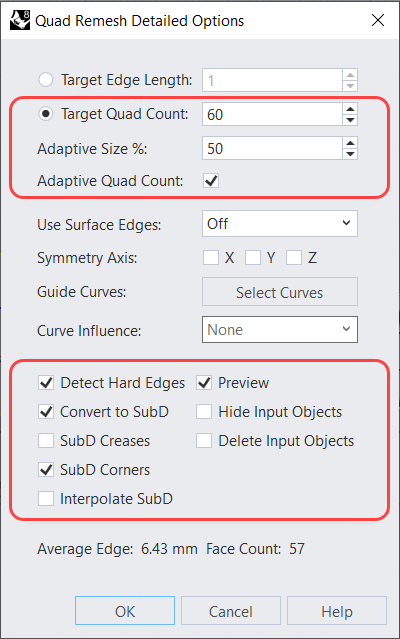
![]() RemalladoCuad
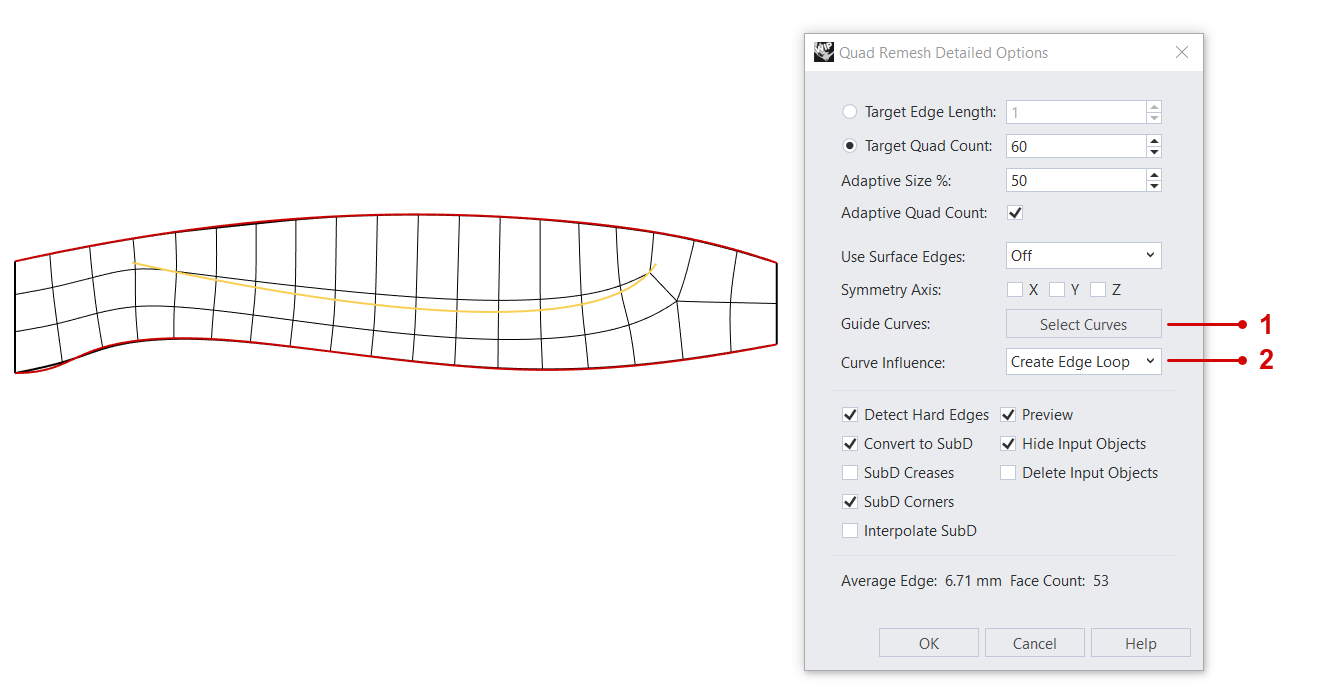
. Asegúrese de seleccionar las siguientes opciones:
RemalladoCuad
. Asegúrese de seleccionar las siguientes opciones:

Es posible que tenga que ajustar el Número de cuadrángulos objetivo para obtener un mejor ajuste para el conjunto de curvas.
Para introducir la curva de influencia en el proceso, haga clic en 1 Seleccionar curvas. Seleccione la curva intermedia en la vista. De nuevo en el cuadro de diálogo, para Influencia de curva, seleccione 2 Crear bucle de aristas.
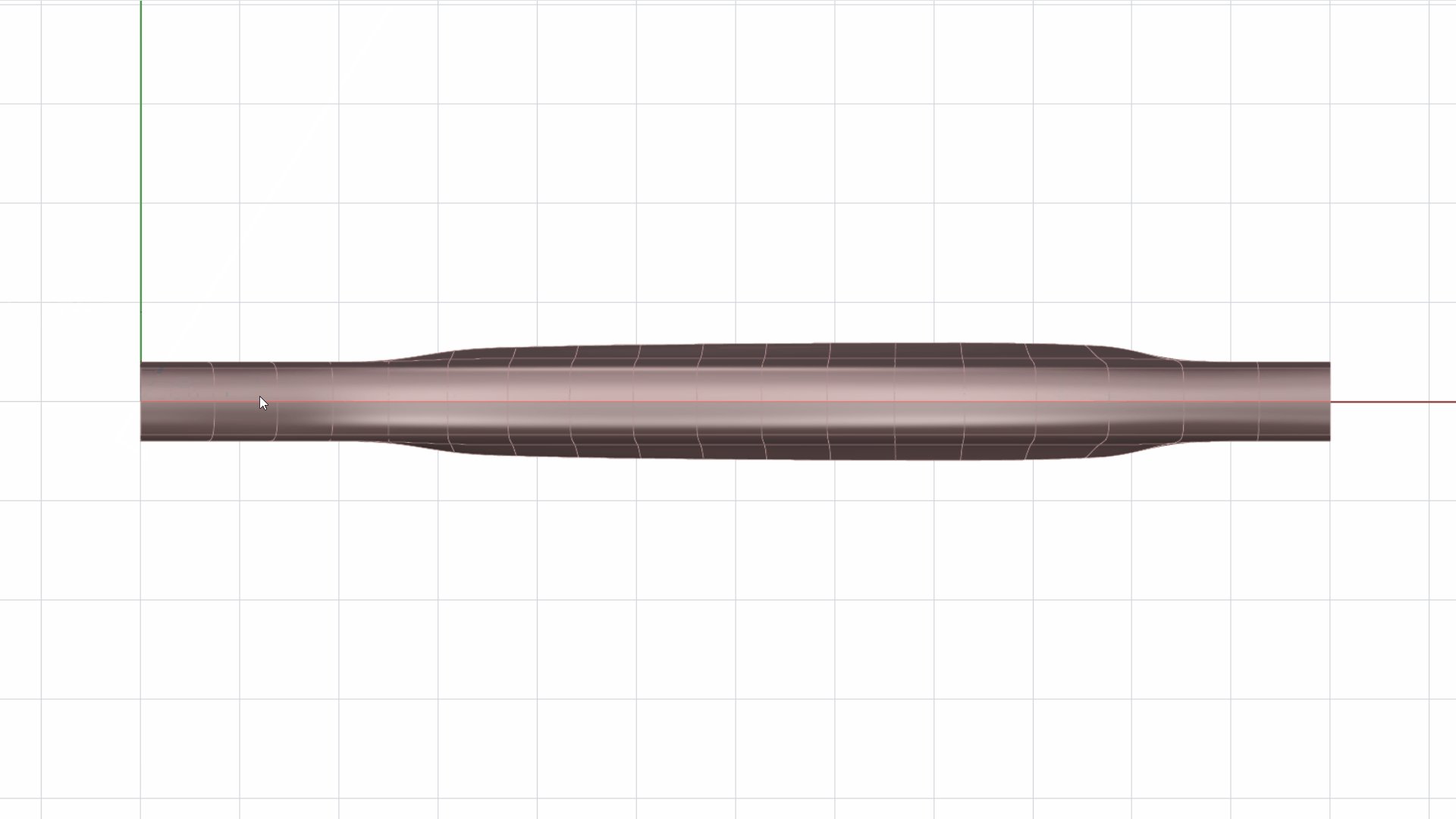
3. Crear el cuerpo principal
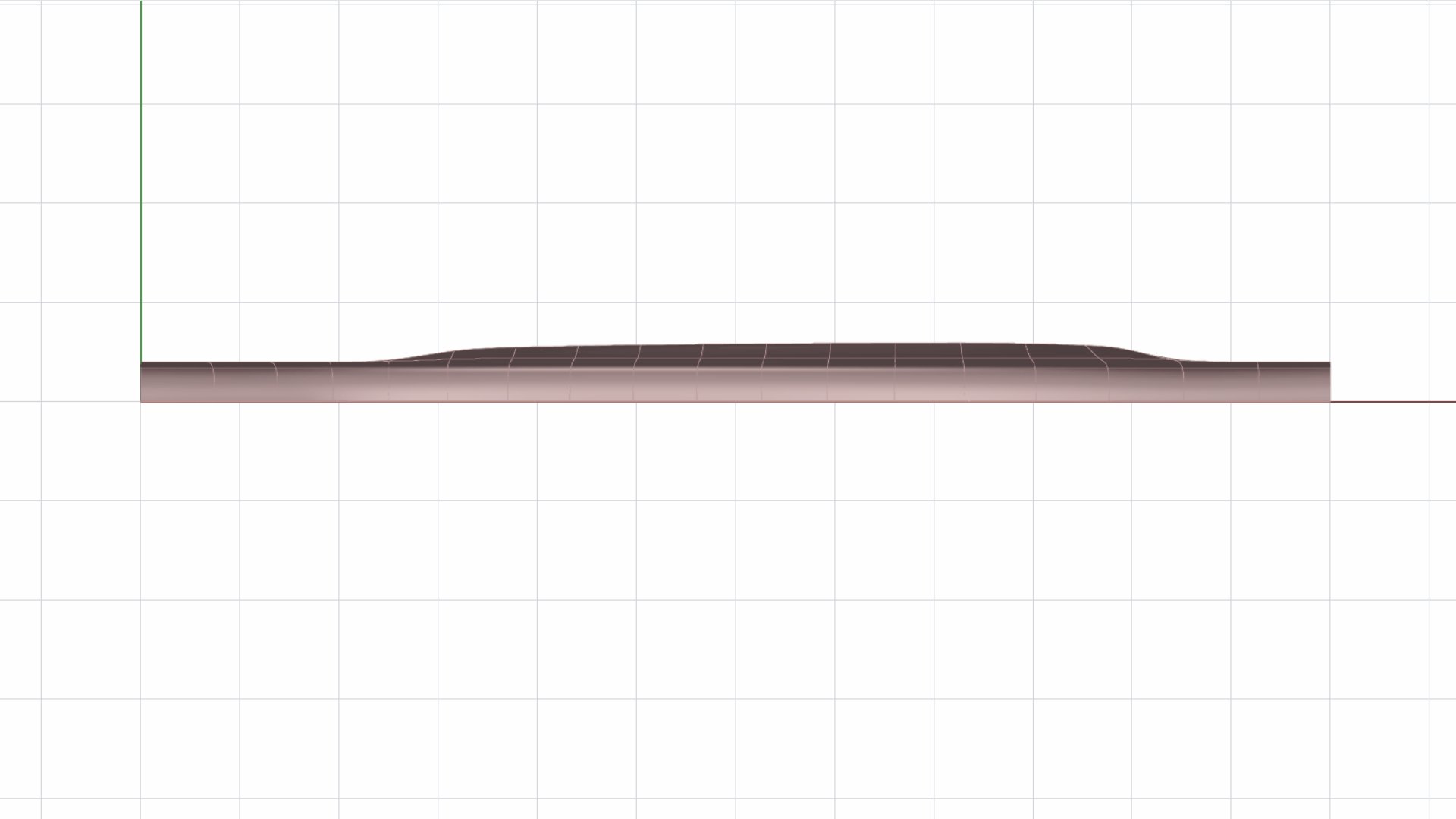
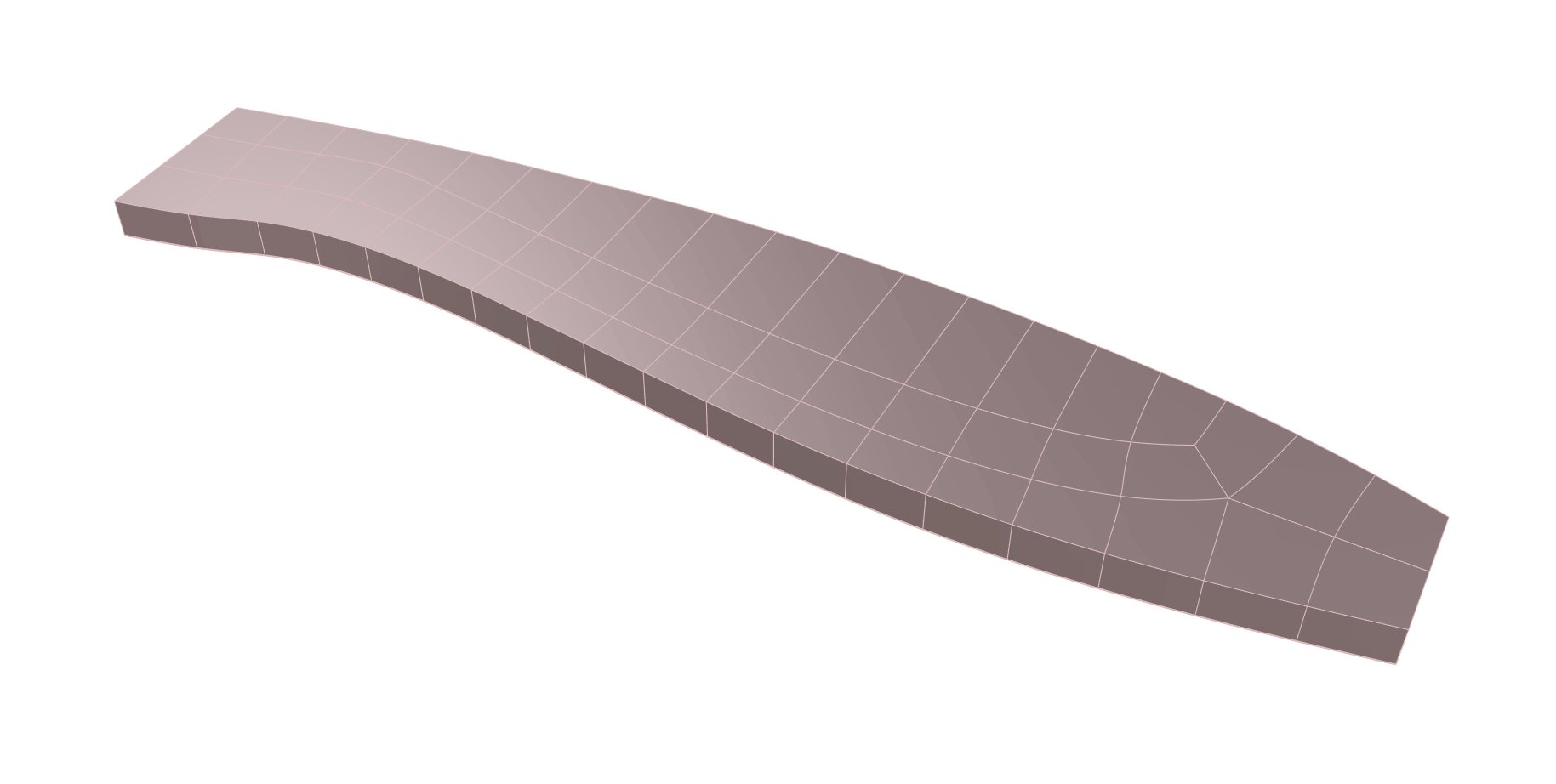
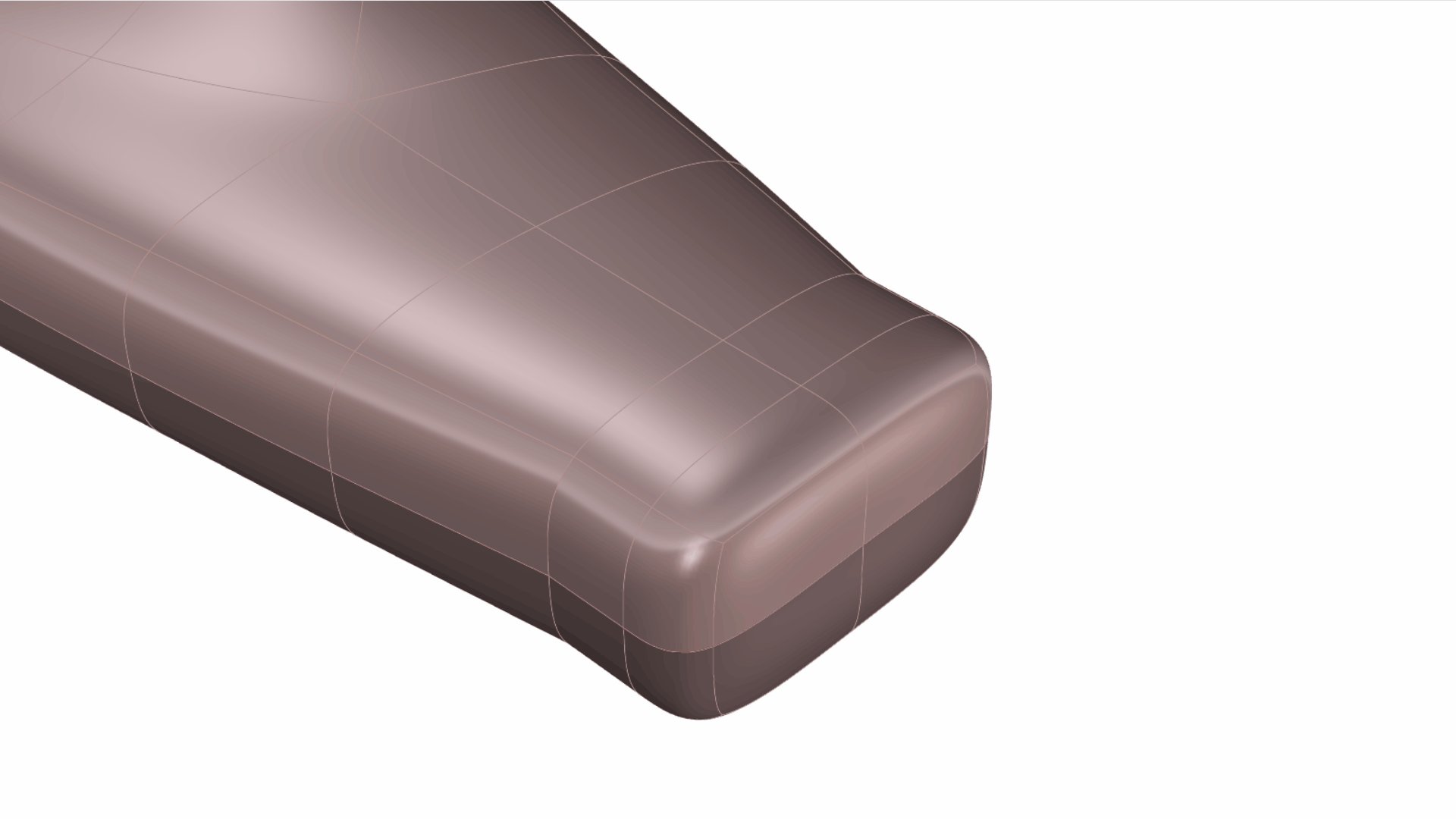
Cambie a la vista . Haga clic en Gumball en la Barra de estado para que esté activa. Seleccione la SubD. Verá que aparece el widget Gumball. Haga clic en el Punto de extrusión del Gumball , escriba 4 y luego pulse . Acabamos de utilizar el Gumball para extruir la SubD de 4 unidades de altura.

Cambiemos el modo de visualización de la vista a
Sombreado
. Verá que los bordes son rectos en la SubD extruida. Para suavizarlos, ejecute el comando
![]() EliminarPliegue
. Haga doble clic en cualquier punto del borde recto para seleccionar toda la cadena. Repita la acción con el segundo borde recto. A continuación, pulse
.
EliminarPliegue
. Haga doble clic en cualquier punto del borde recto para seleccionar toda la cadena. Repita la acción con el segundo borde recto. A continuación, pulse
.

4. Tutorial simplificado
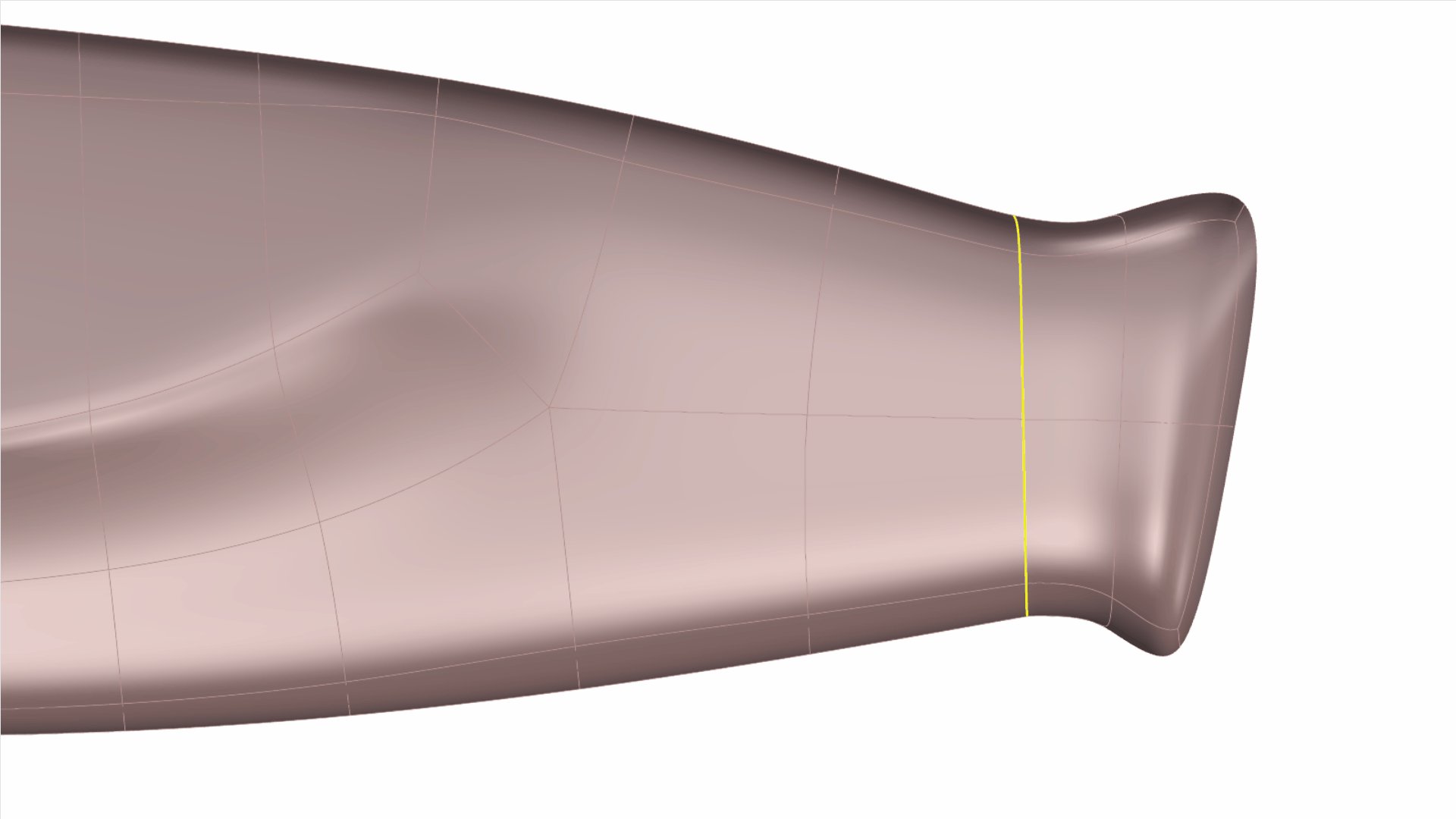
5. Crear el pliegue difuminado
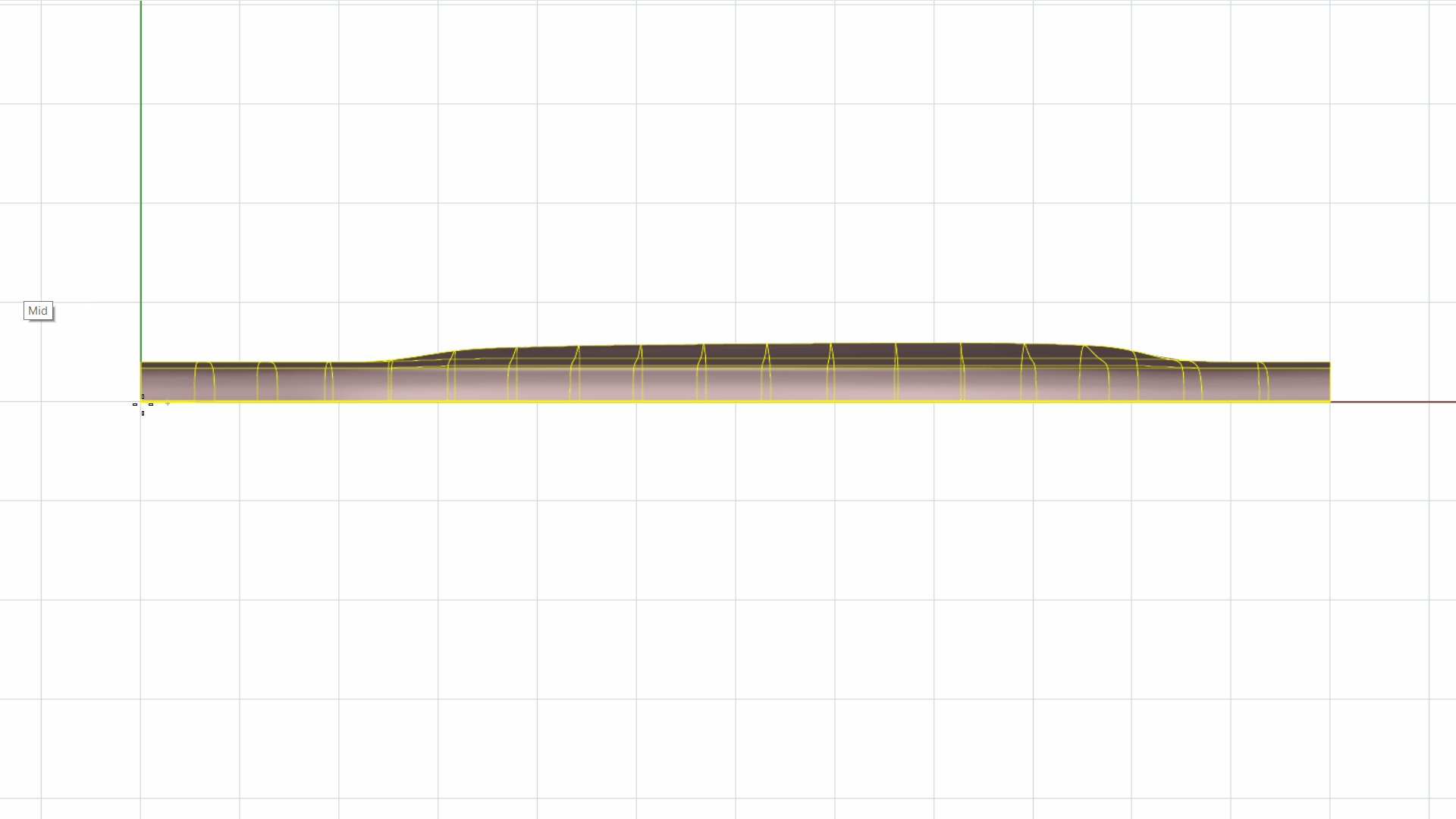
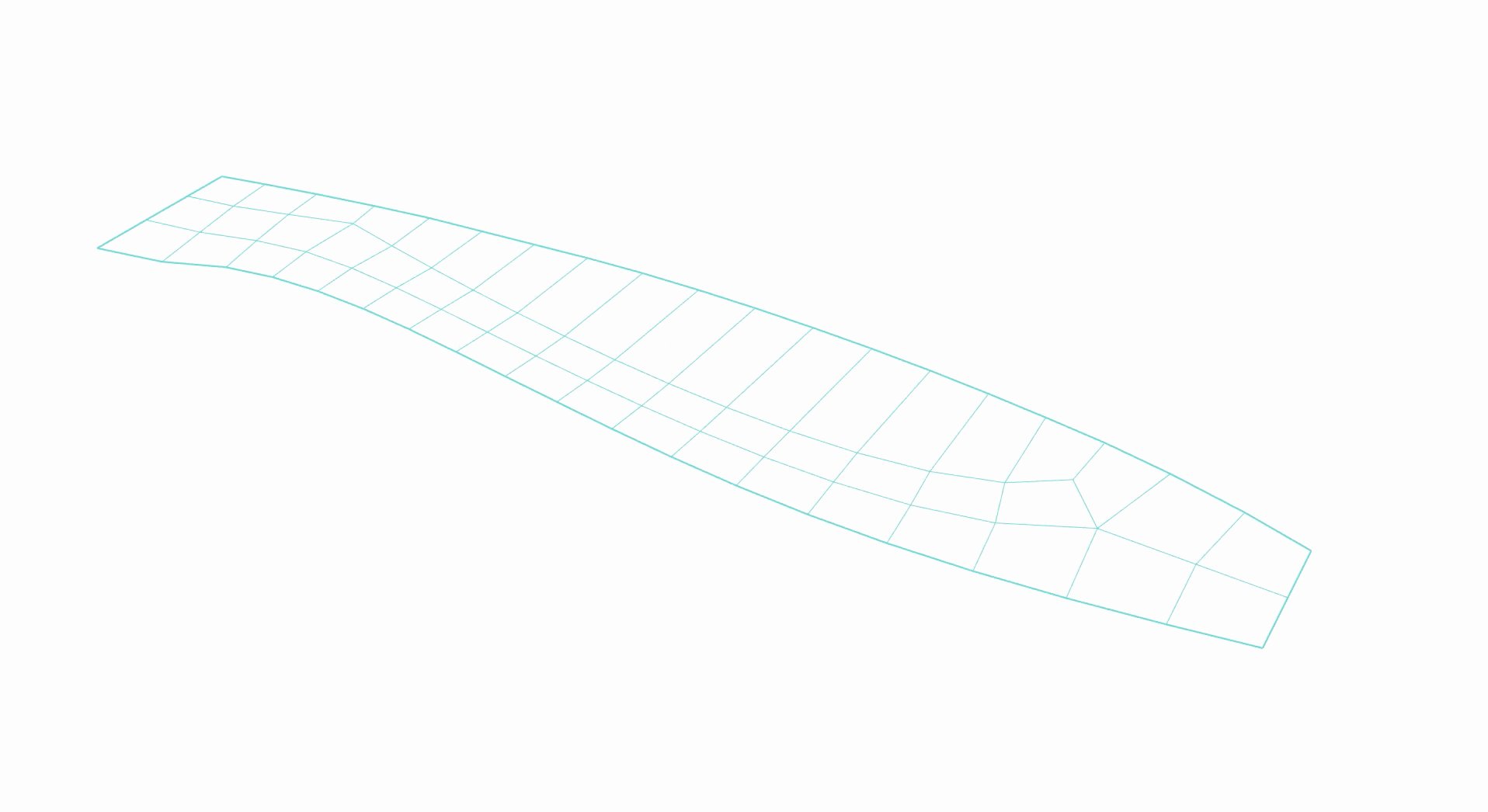
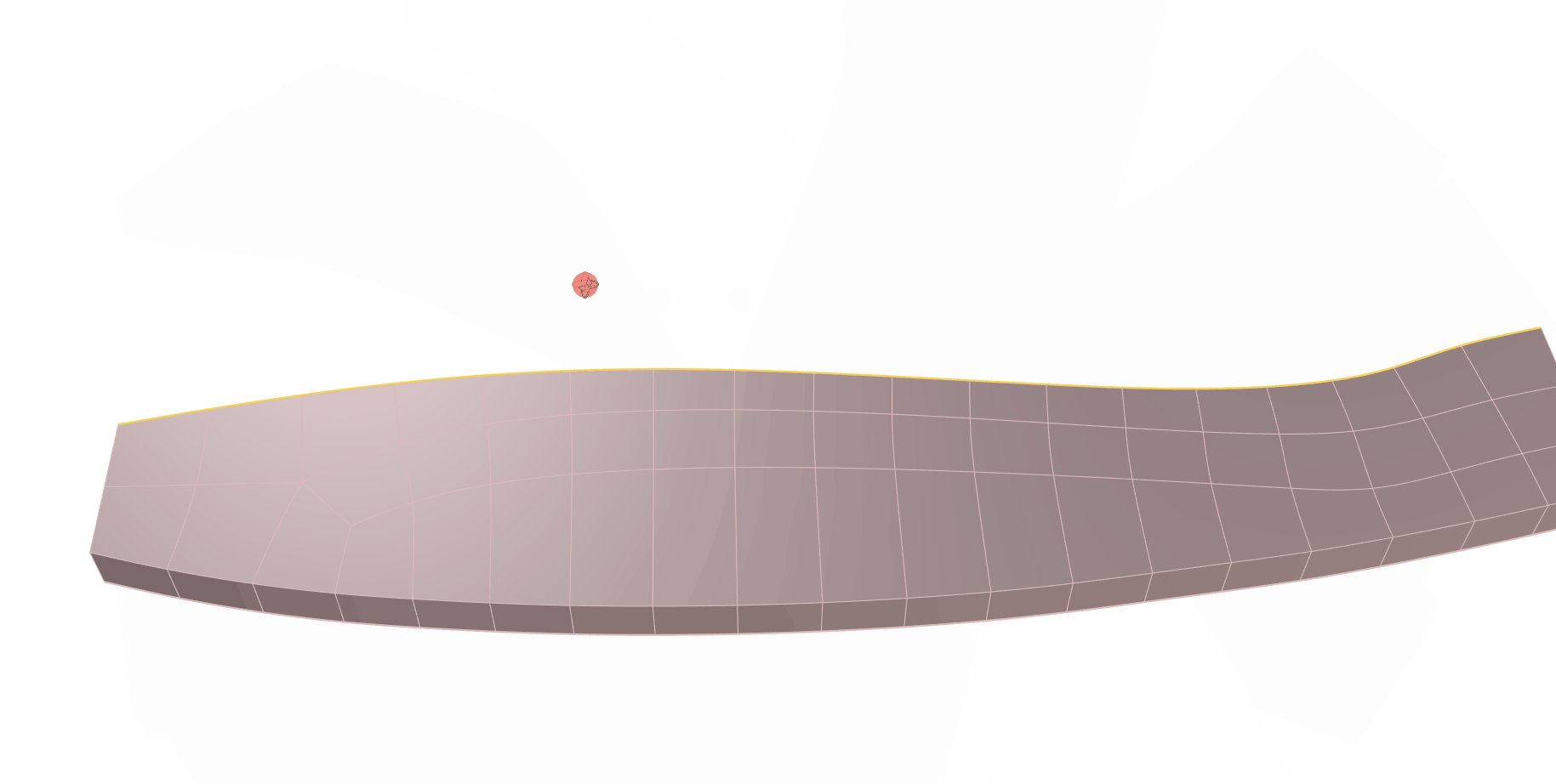
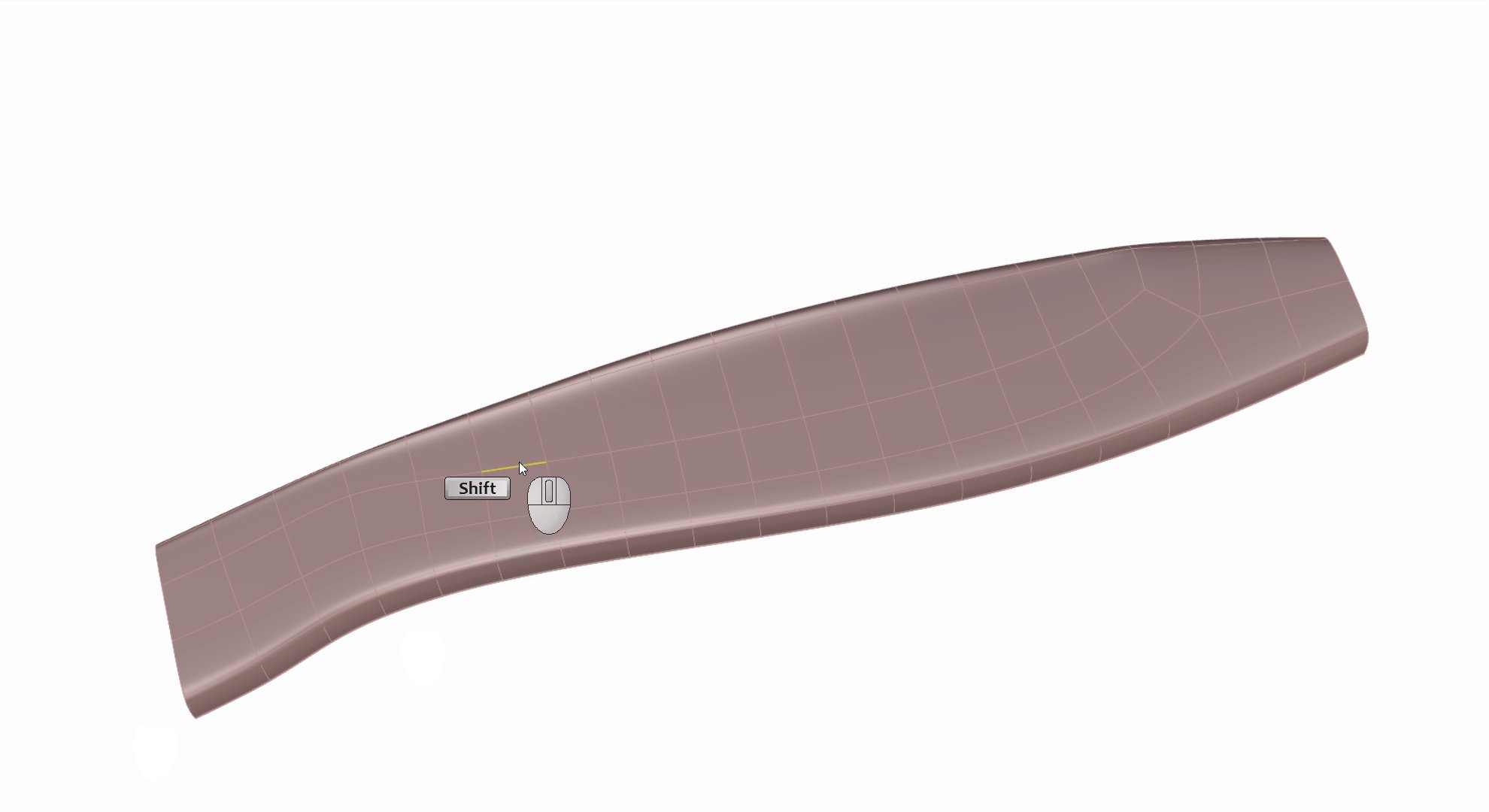
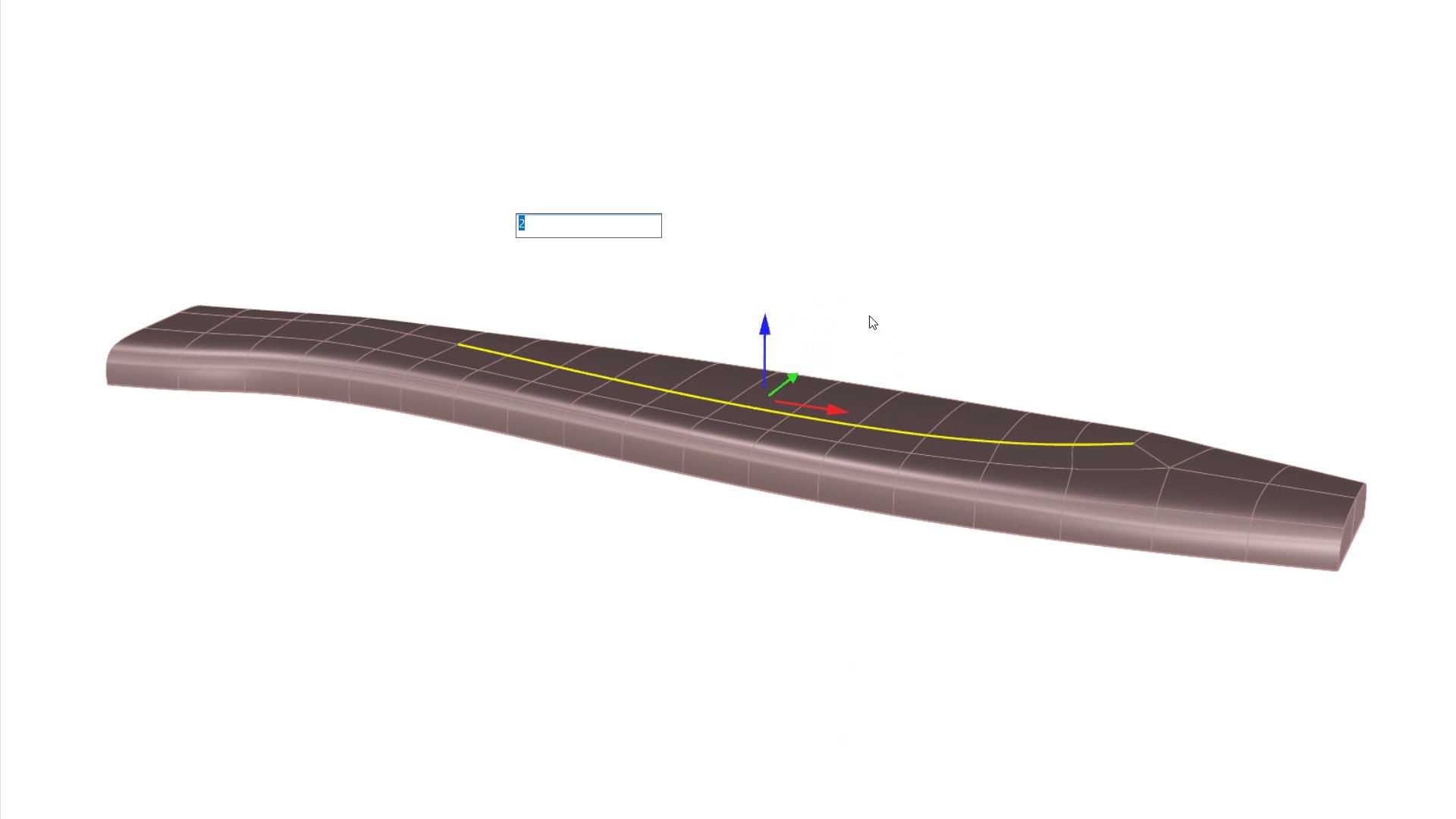
Ahora empecemos con los pliegues difuminados. Seleccionaremos un conjunto de bordes que se corresponda aproximadamente con nuestra curva intermedia inicial. Podemos hacerlo mediante la selección de subobjetos del primer borde y haciendo doble clic en el último borde del conjunto.

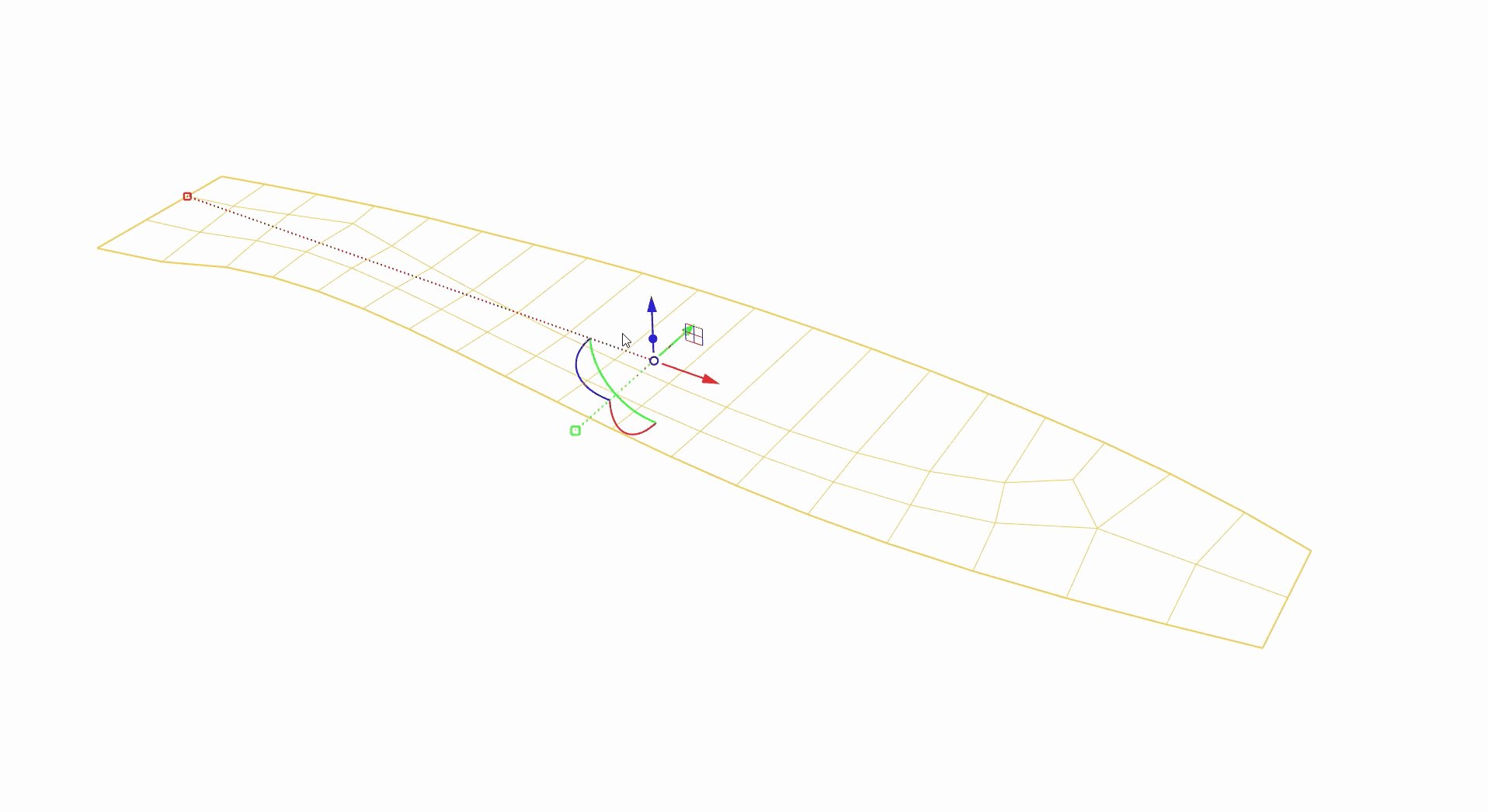
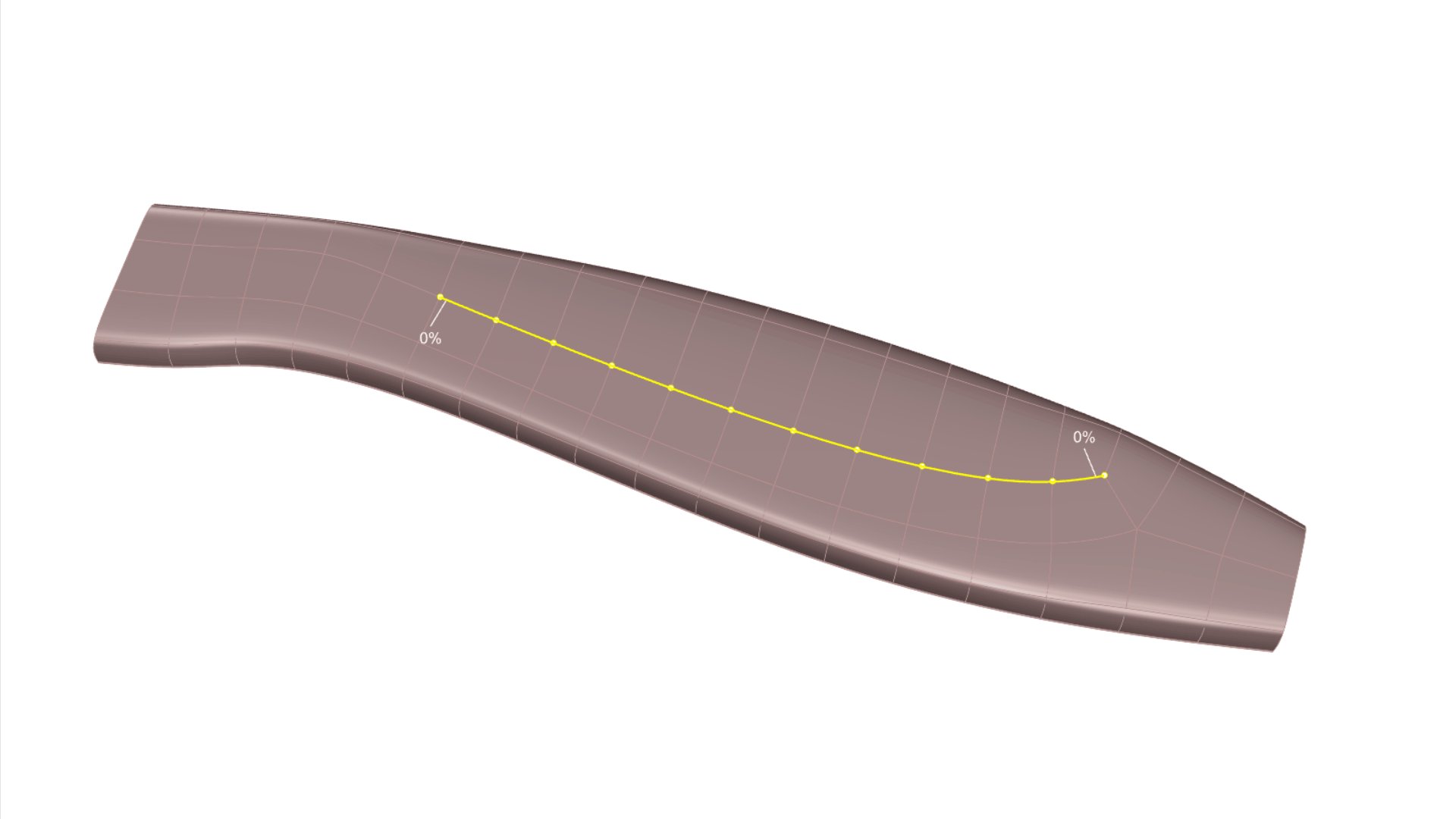
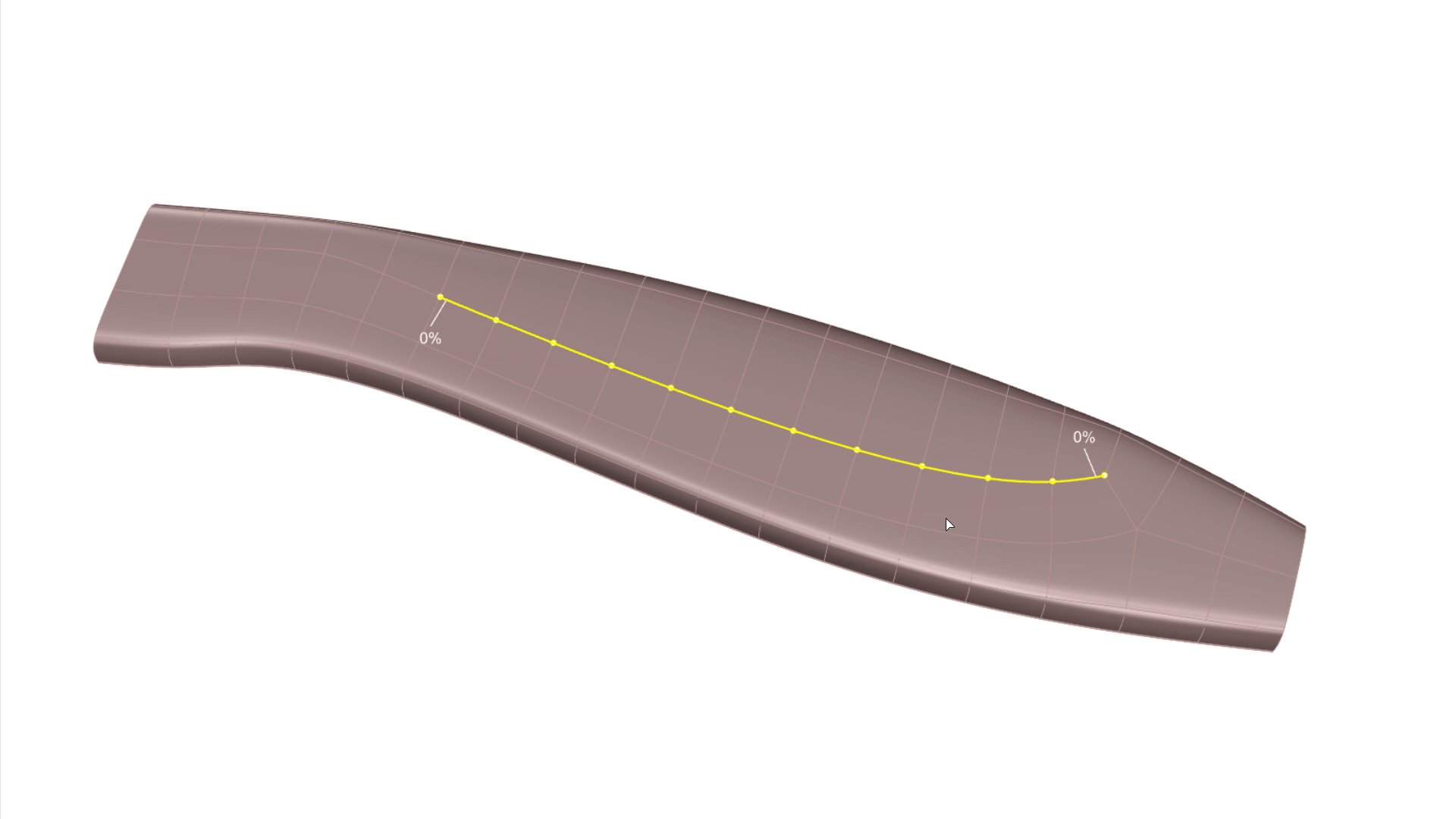
Con el borde (que pronto será un un pliegue) seleccionado, ejecute el comando
![]() SubDPliegue
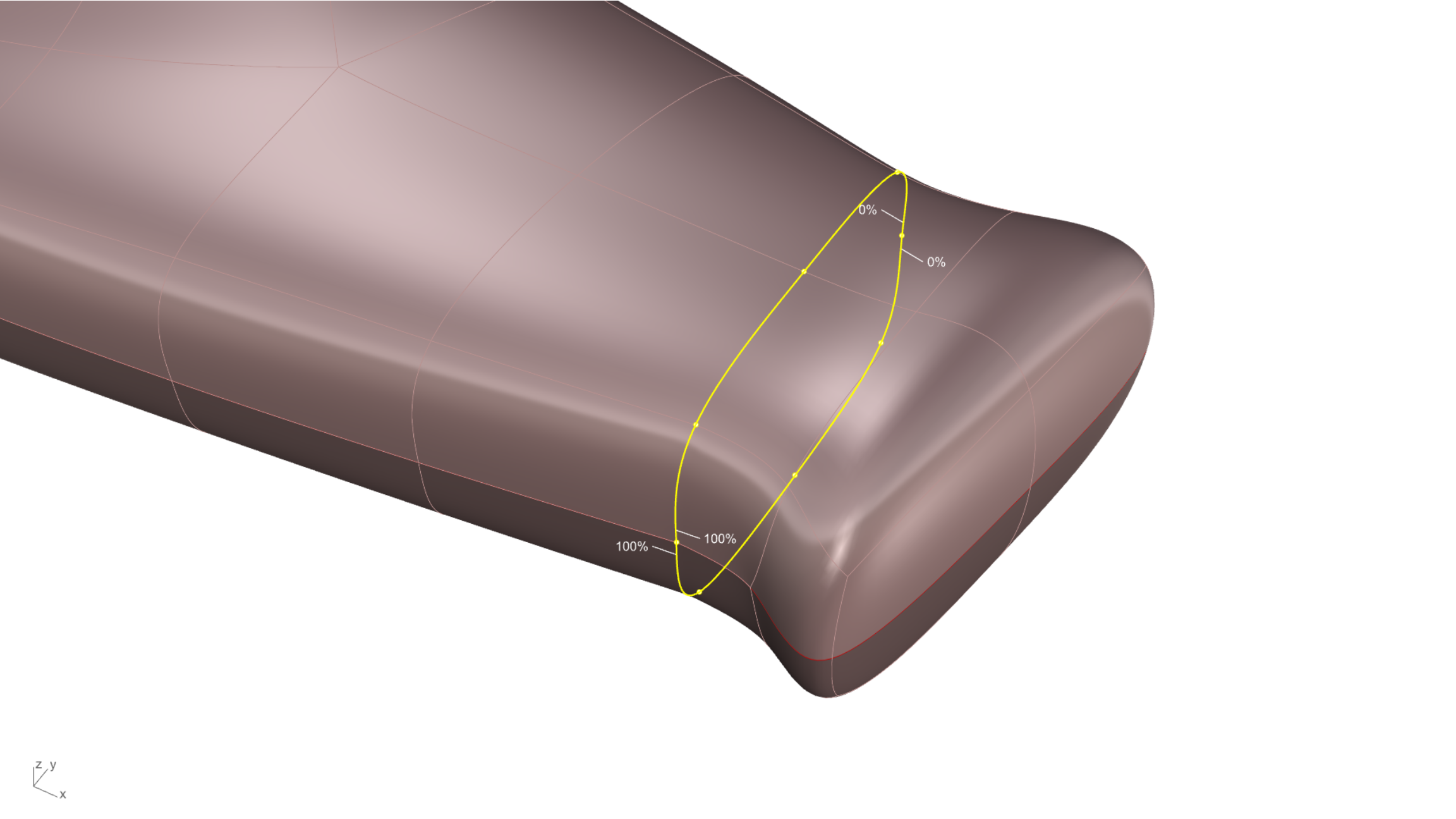
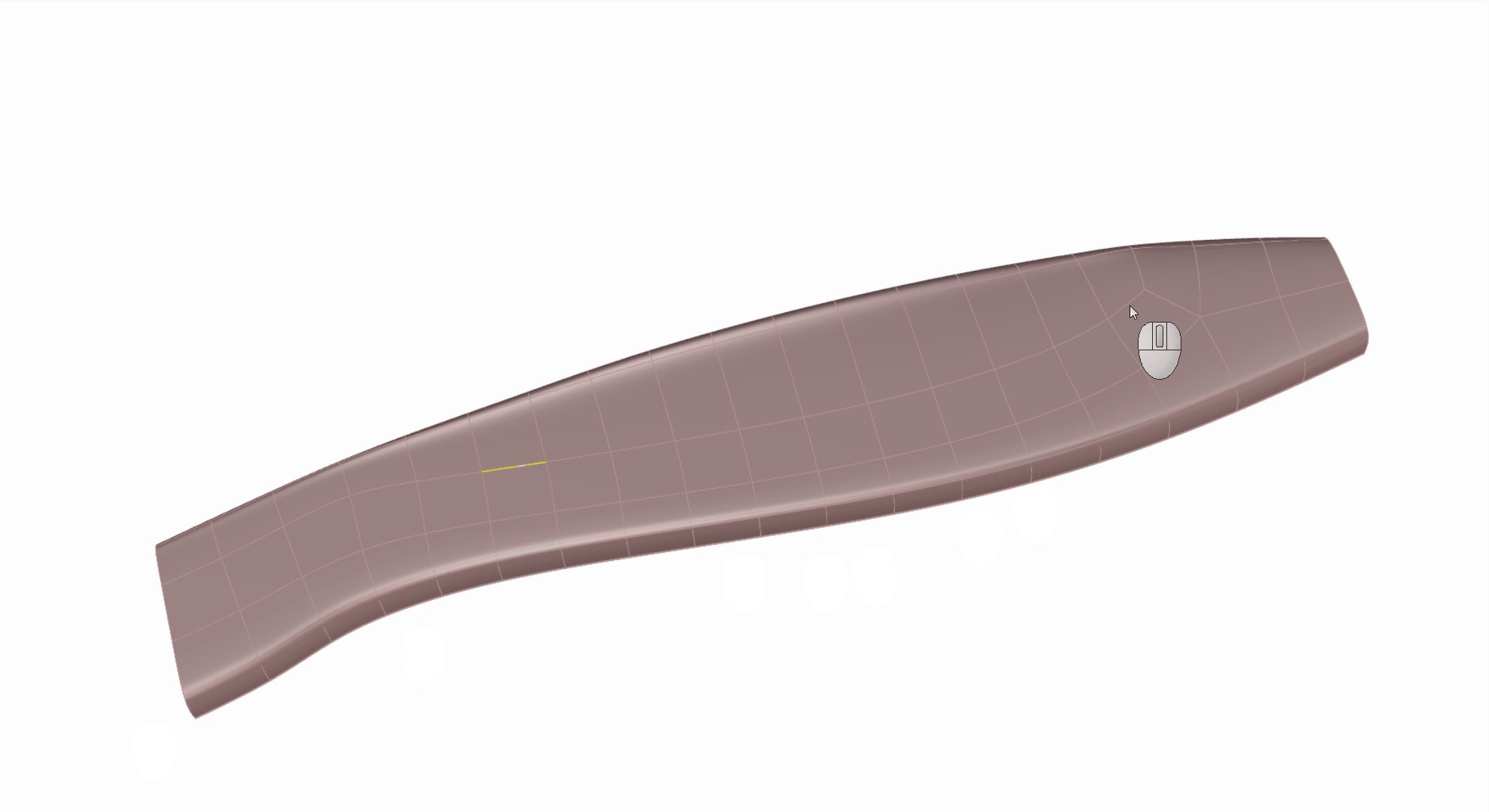
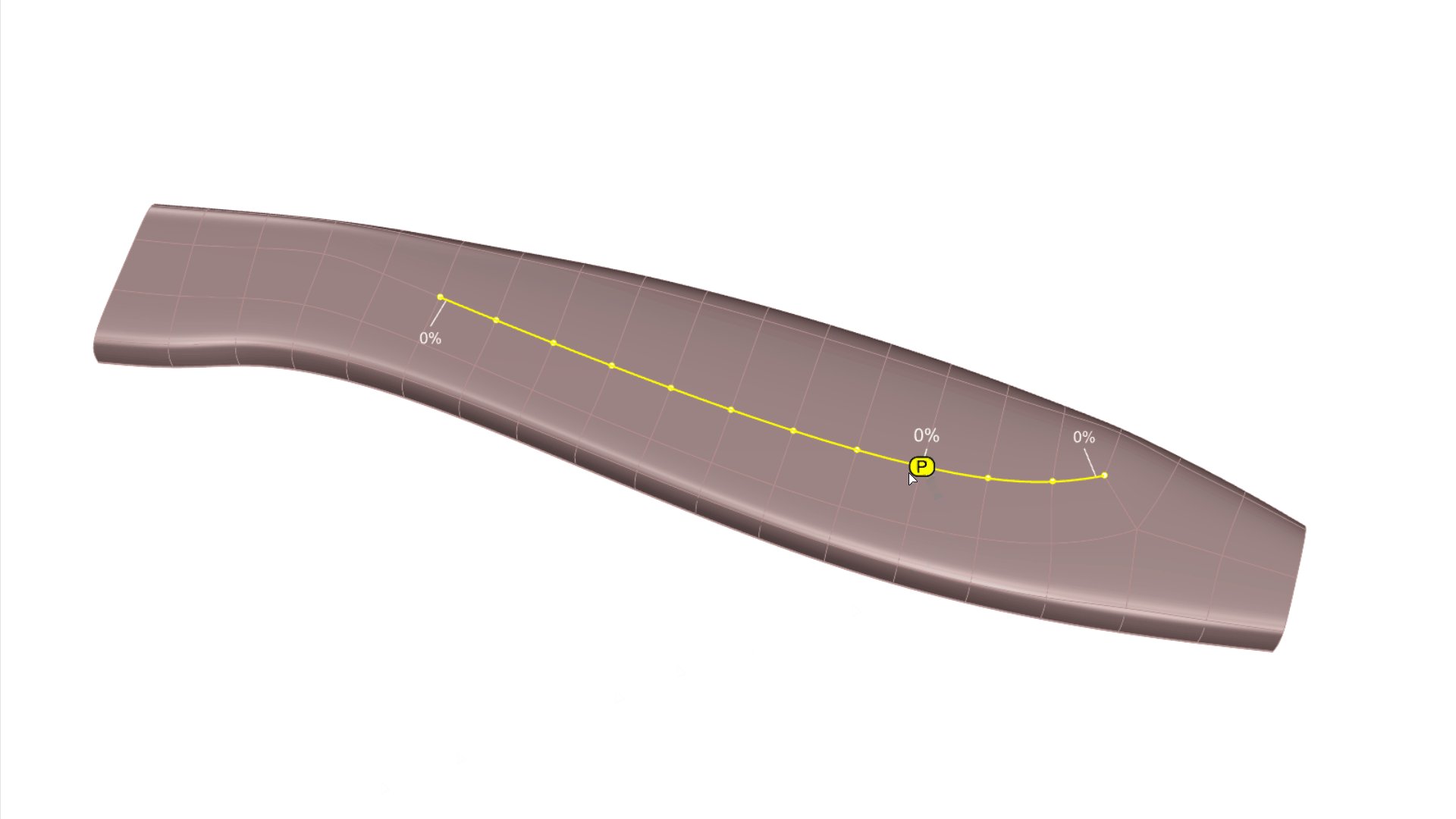
. Verá que los puntos quedan resaltados a lo largo de todo el recorrido, con un valor de 0% en el punto inicial y final. En este momento, puede hacer clic dinámicamente en cualquiera de estos puntos e introducir valores de peso que vayan del 0% al 100%.
SubDPliegue
. Verá que los puntos quedan resaltados a lo largo de todo el recorrido, con un valor de 0% en el punto inicial y final. En este momento, puede hacer clic dinámicamente en cualquiera de estos puntos e introducir valores de peso que vayan del 0% al 100%.

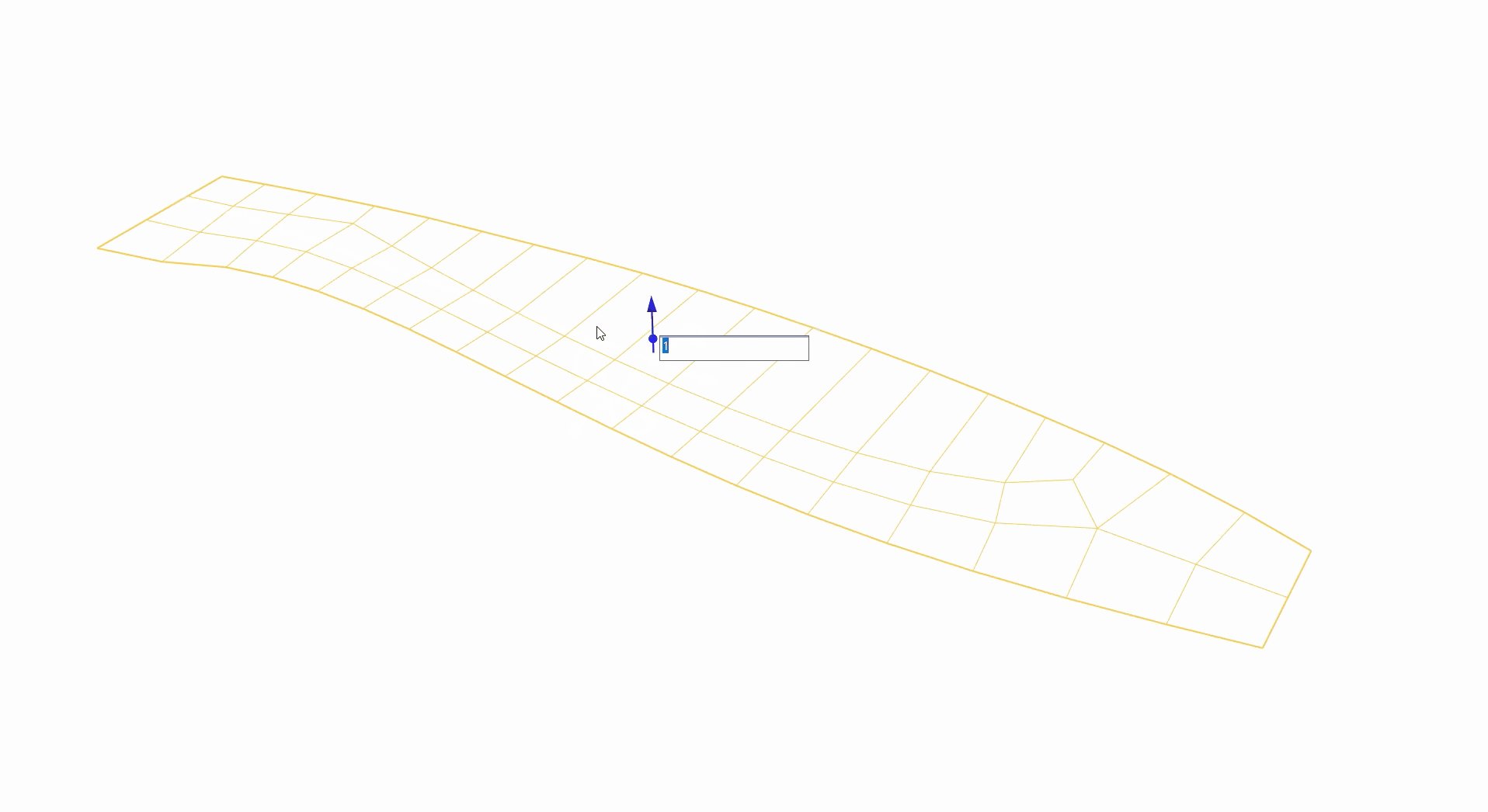
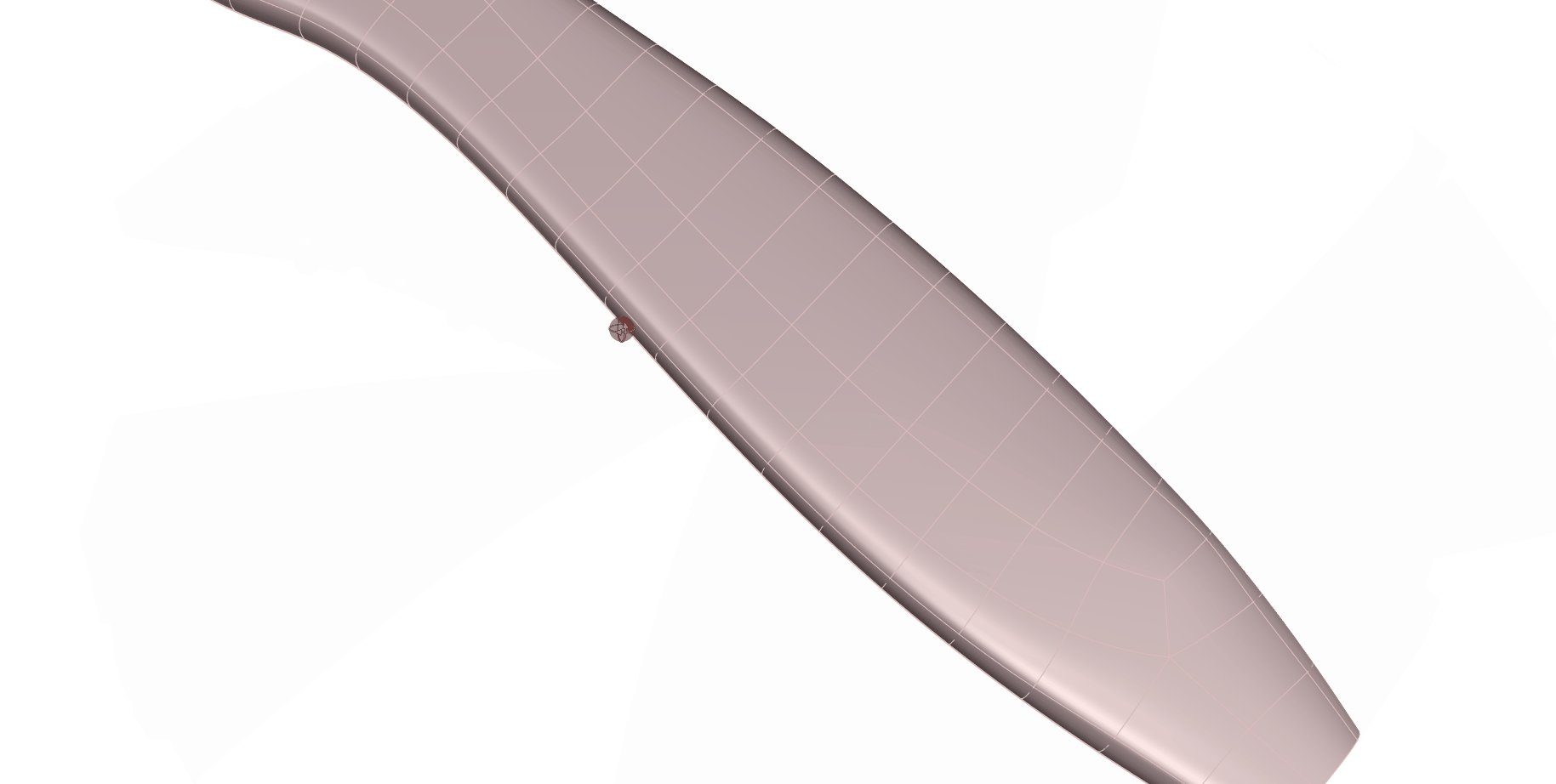
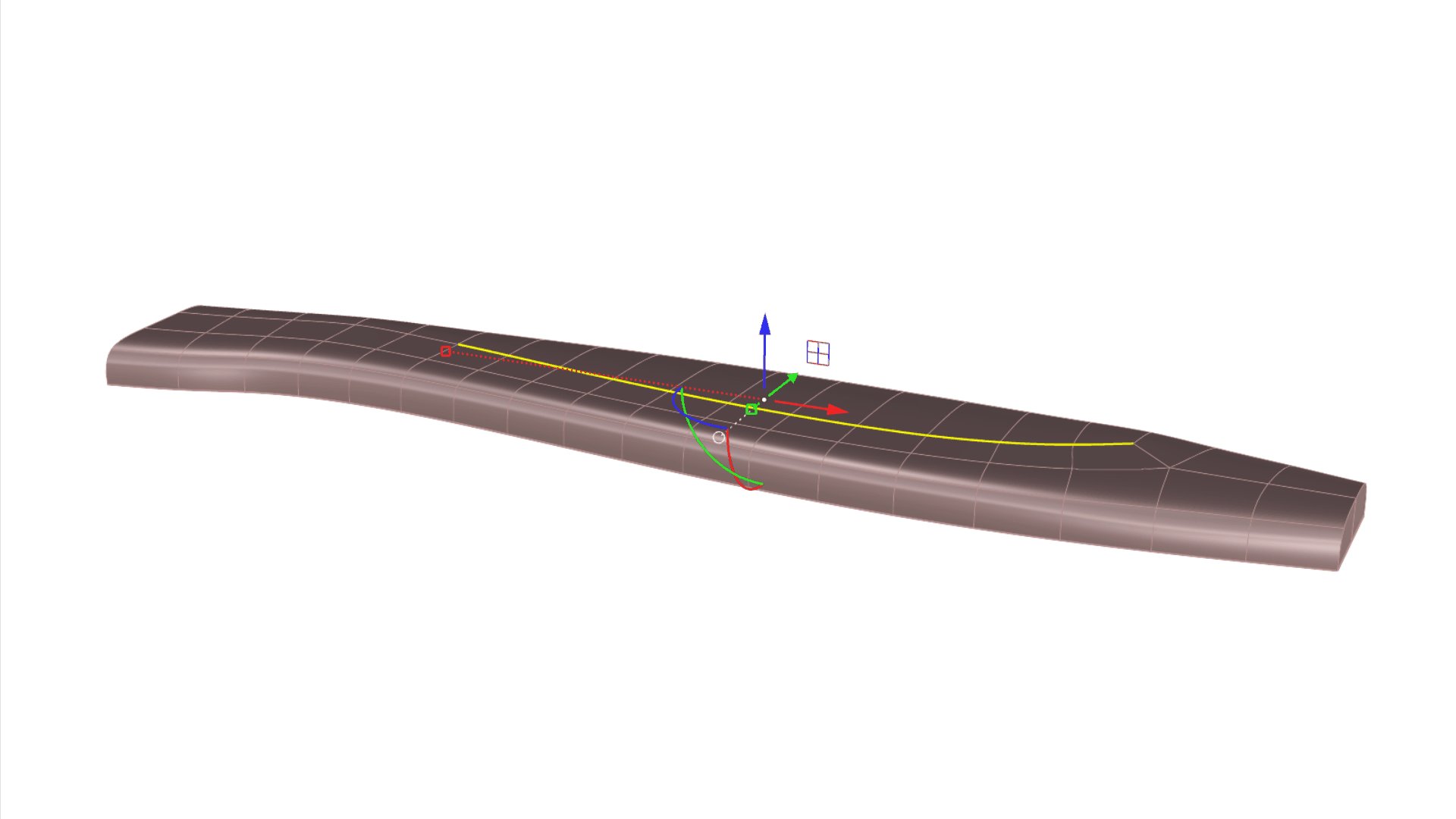
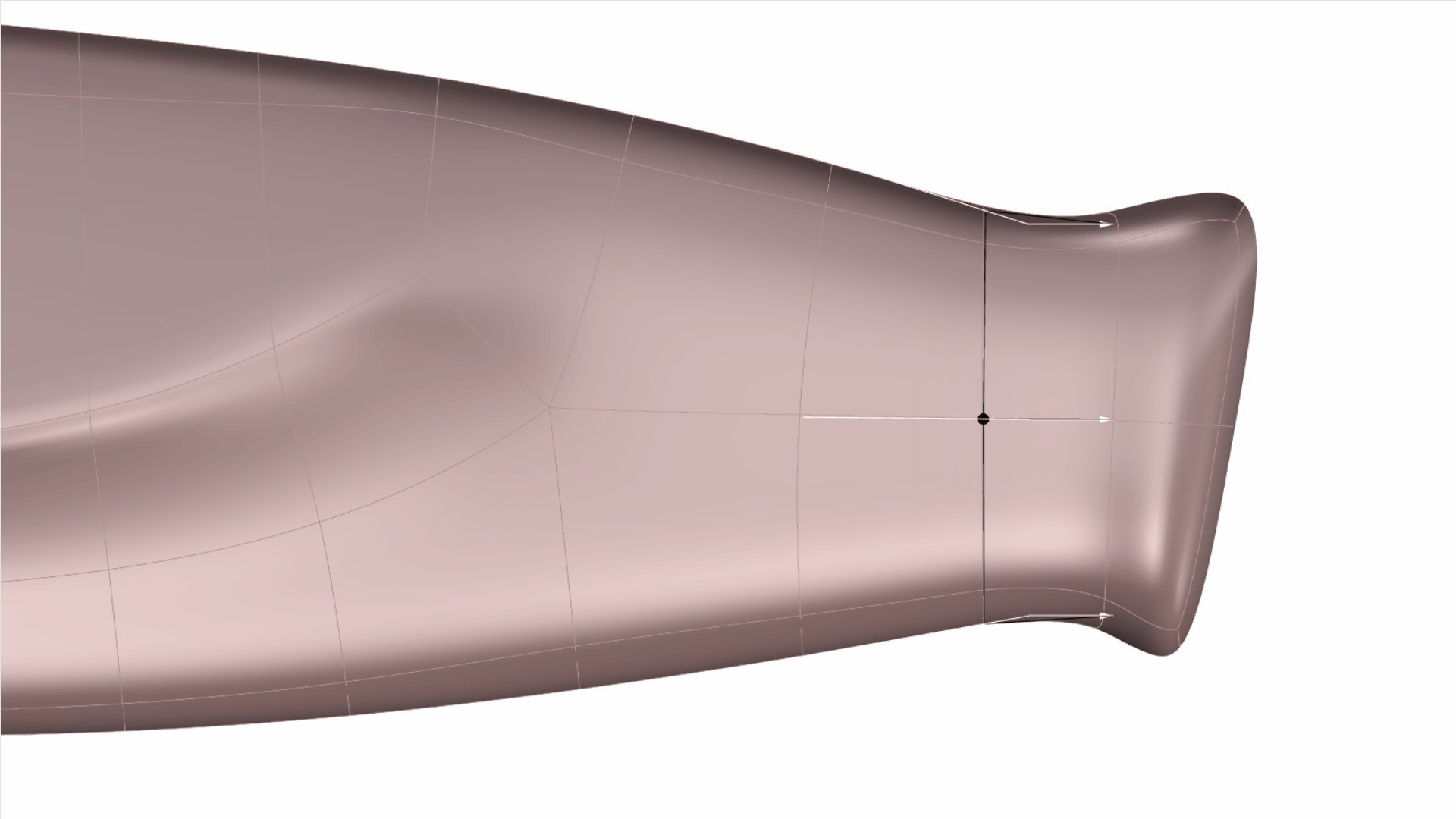
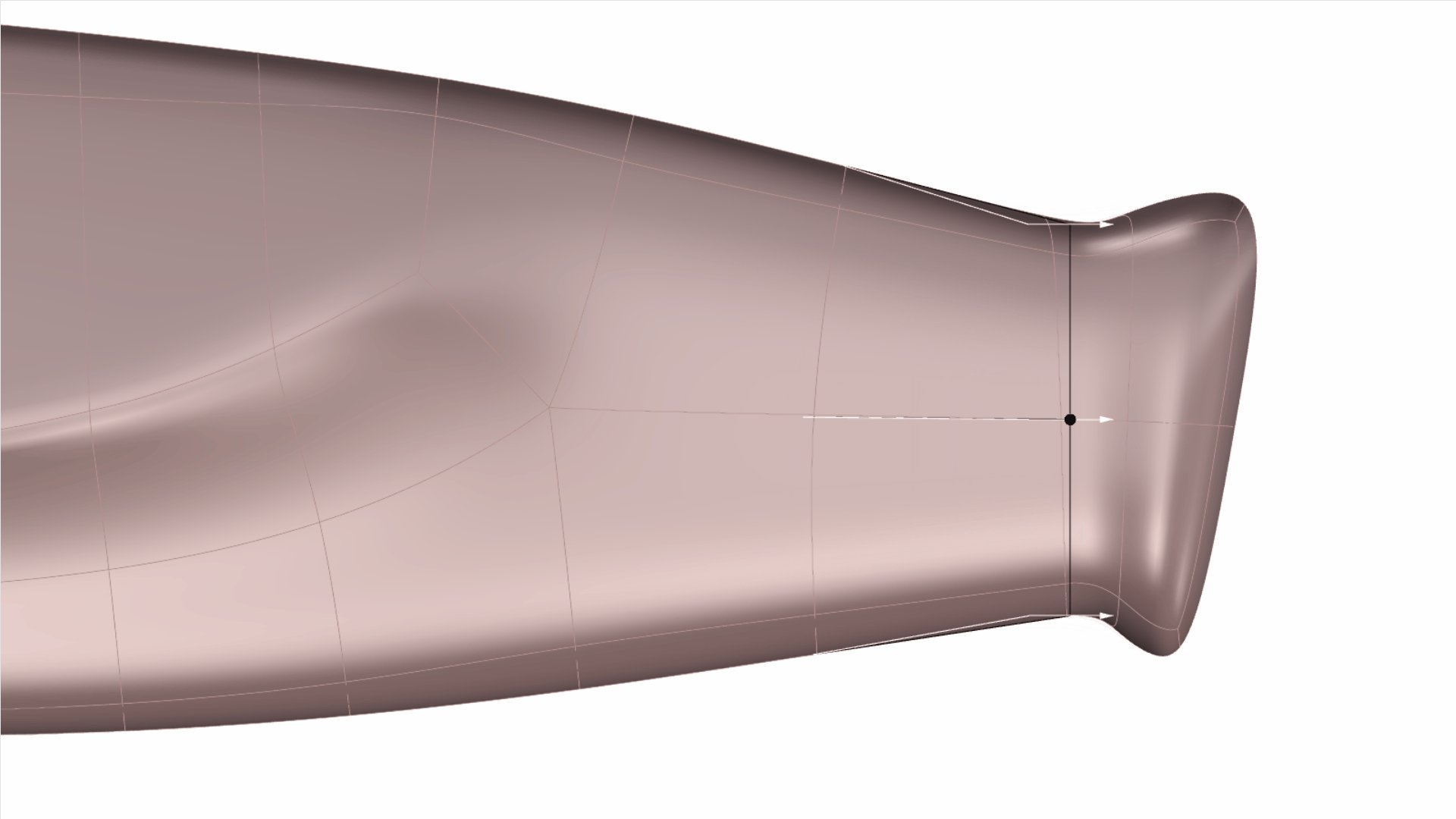
Para volver a seleccionar el borde modificado, seleccione la SubD y ejecute el comando
![]() SelBordesSubD
. En la Línea de comandos, asegúrese de que Ponderado = Sí o haga clic para cambiar el valor. Pulse
para validar. Con el pliegue seleccionado, active el
Gumball
y haga clic en la flecha azul para mover el borde 2 unidades (en dirección vertical).
SelBordesSubD
. En la Línea de comandos, asegúrese de que Ponderado = Sí o haga clic para cambiar el valor. Pulse
para validar. Con el pliegue seleccionado, active el
Gumball
y haga clic en la flecha azul para mover el borde 2 unidades (en dirección vertical).

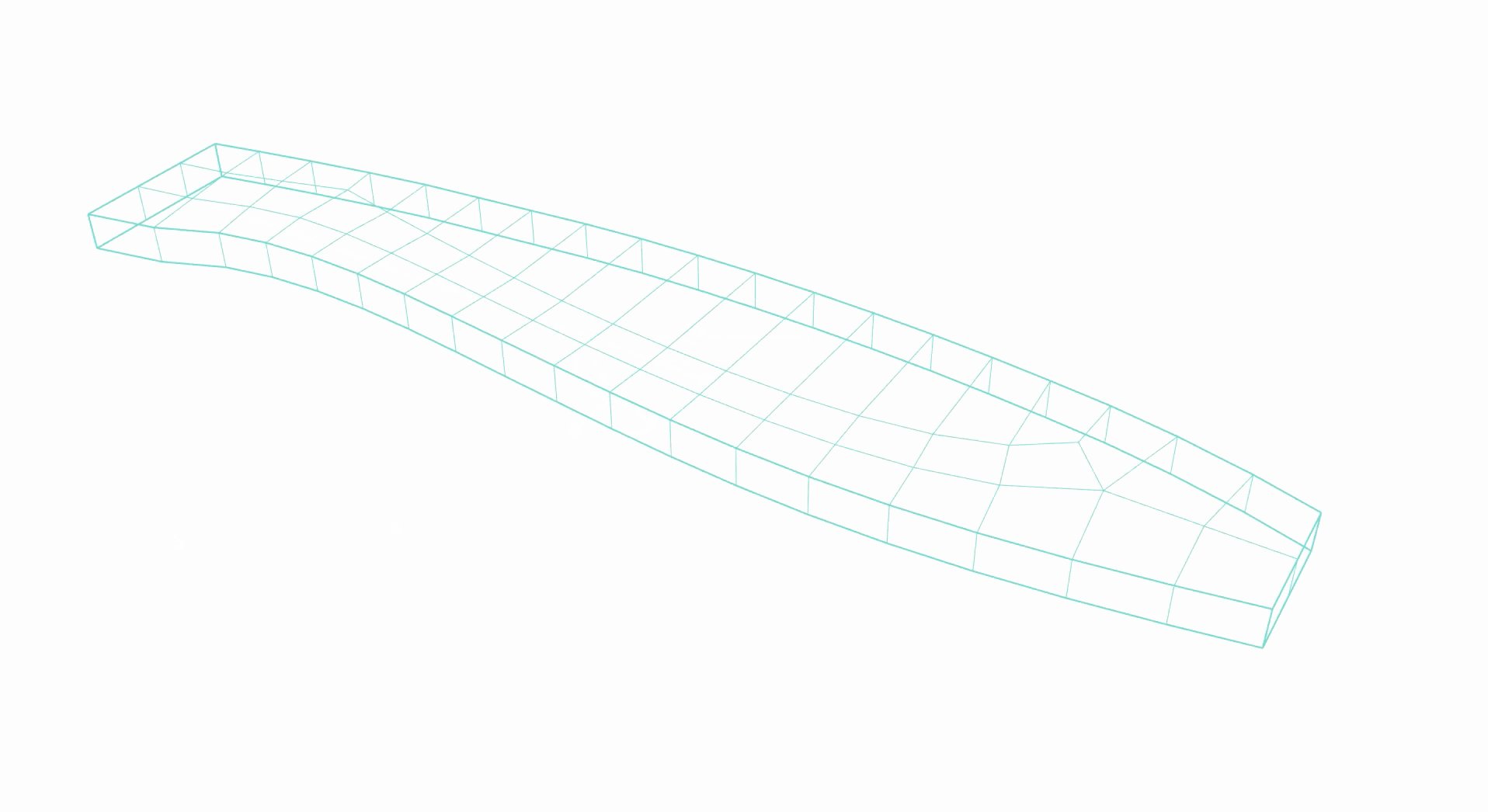
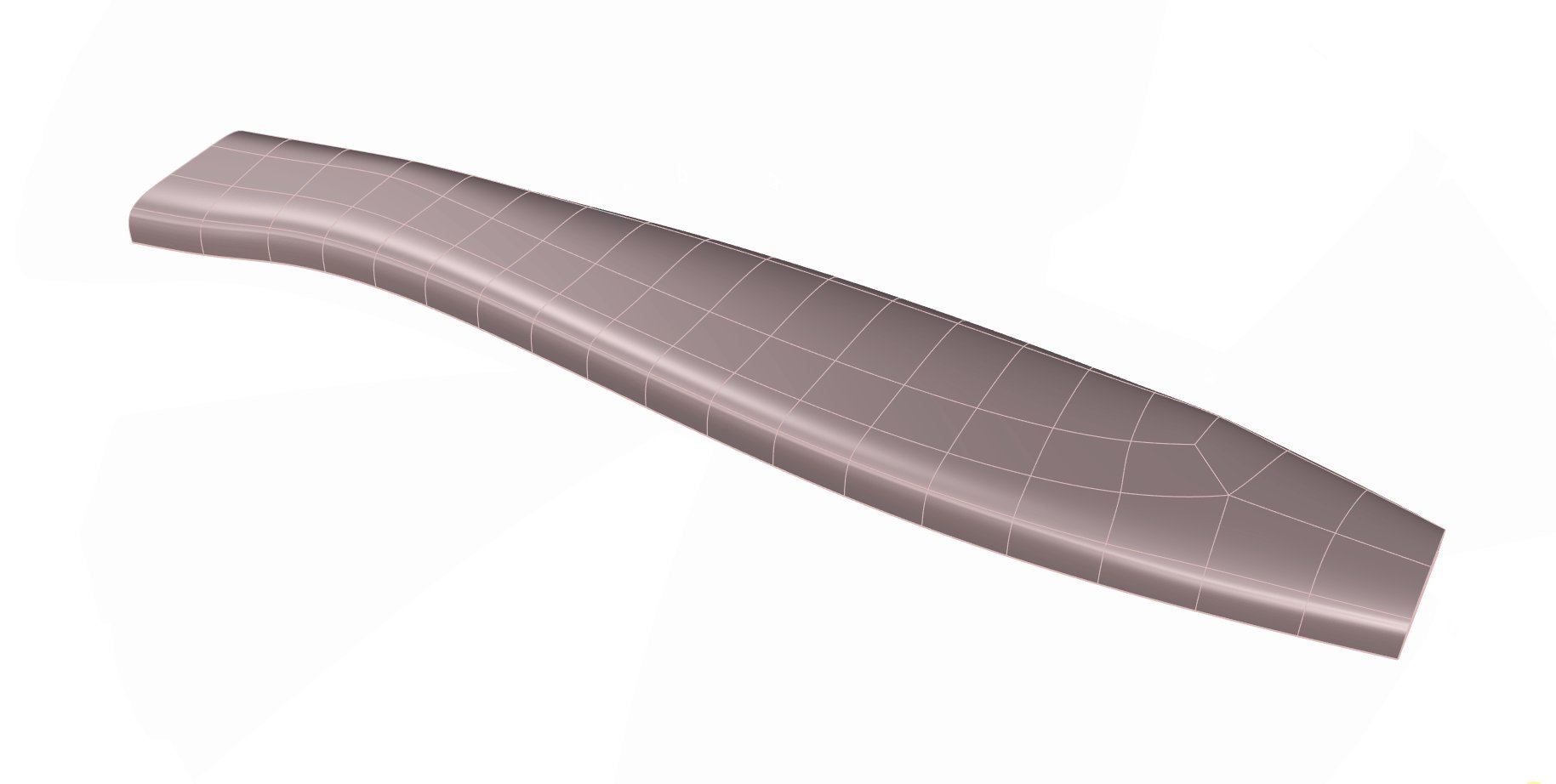
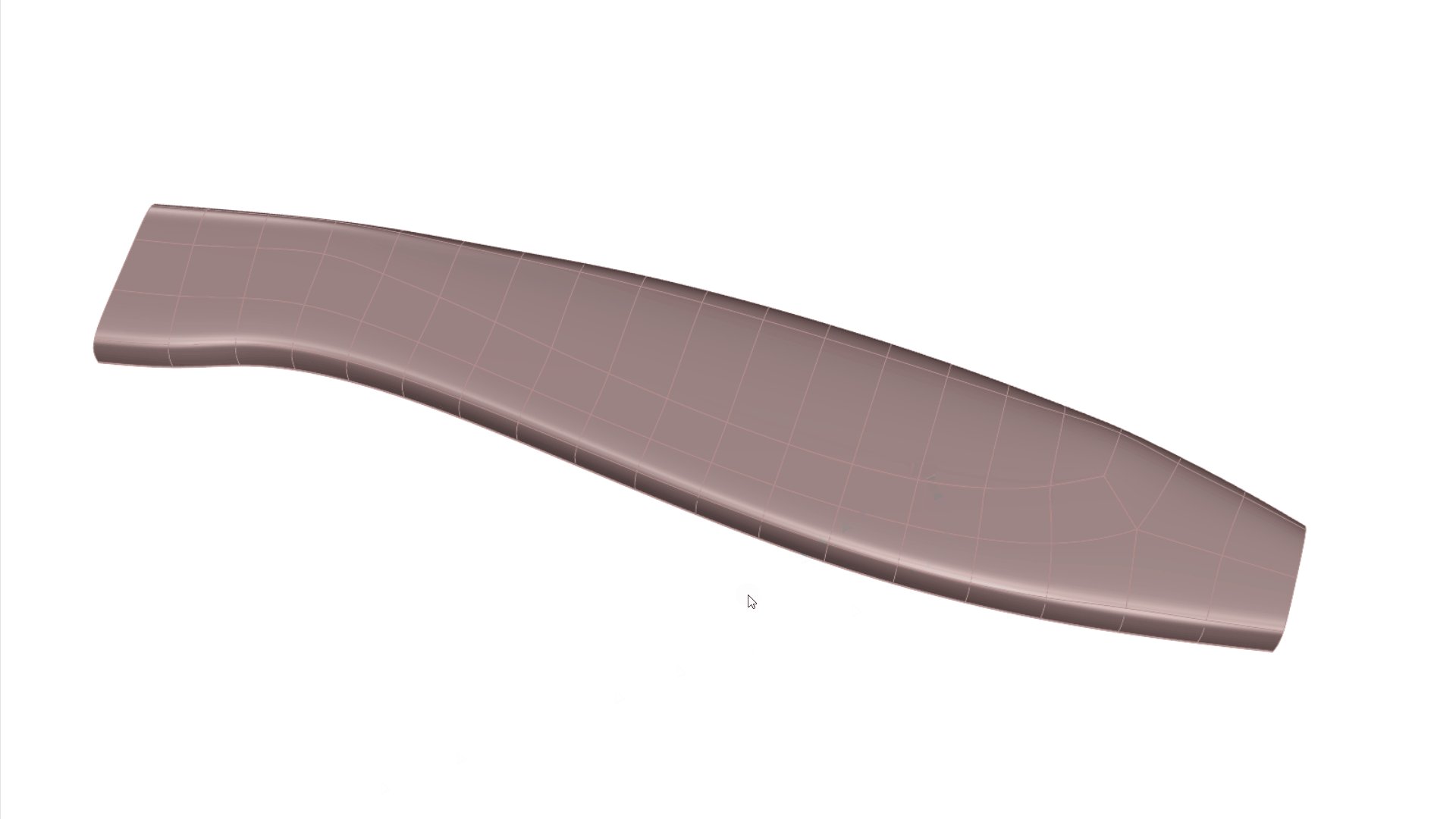
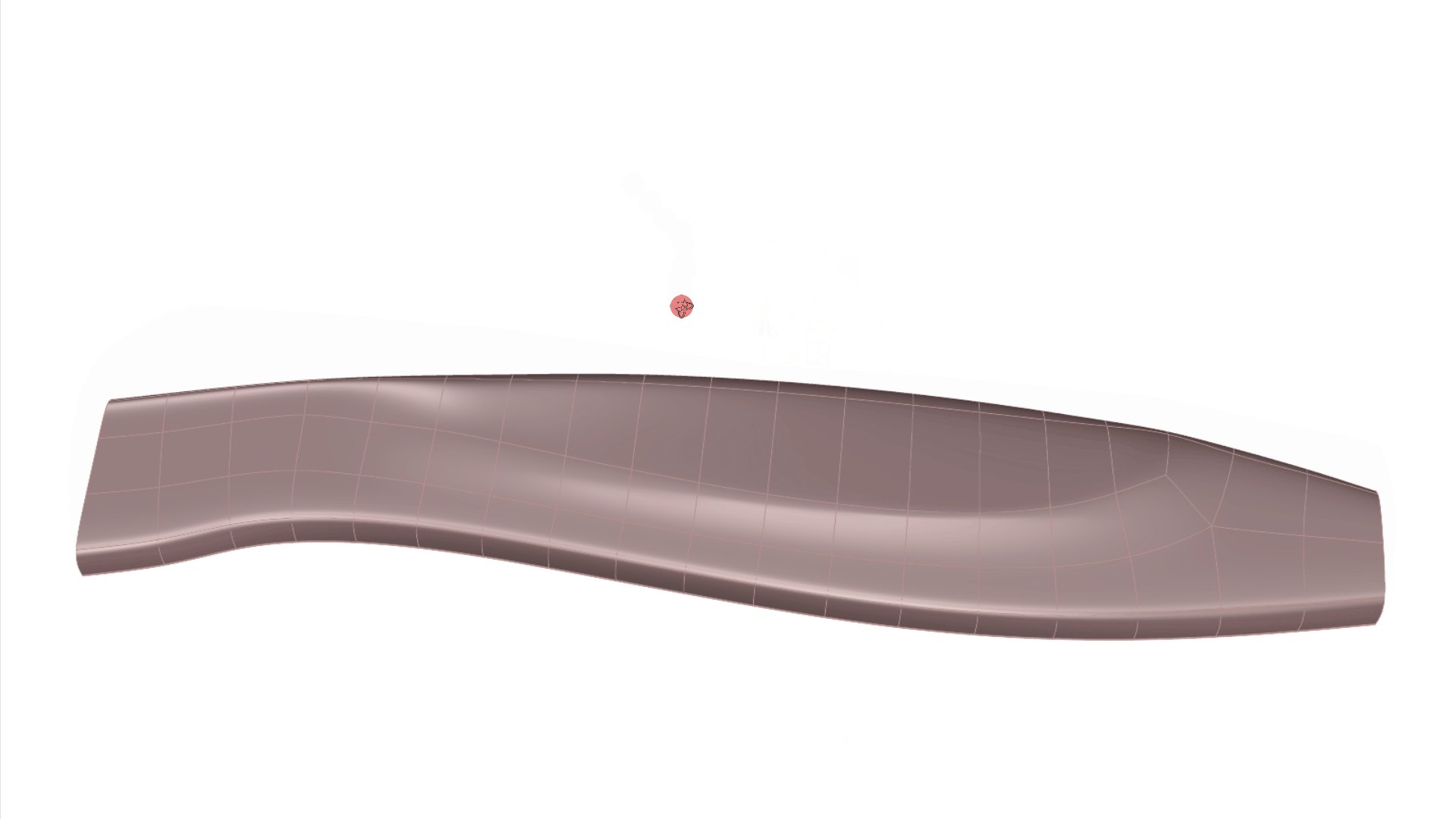
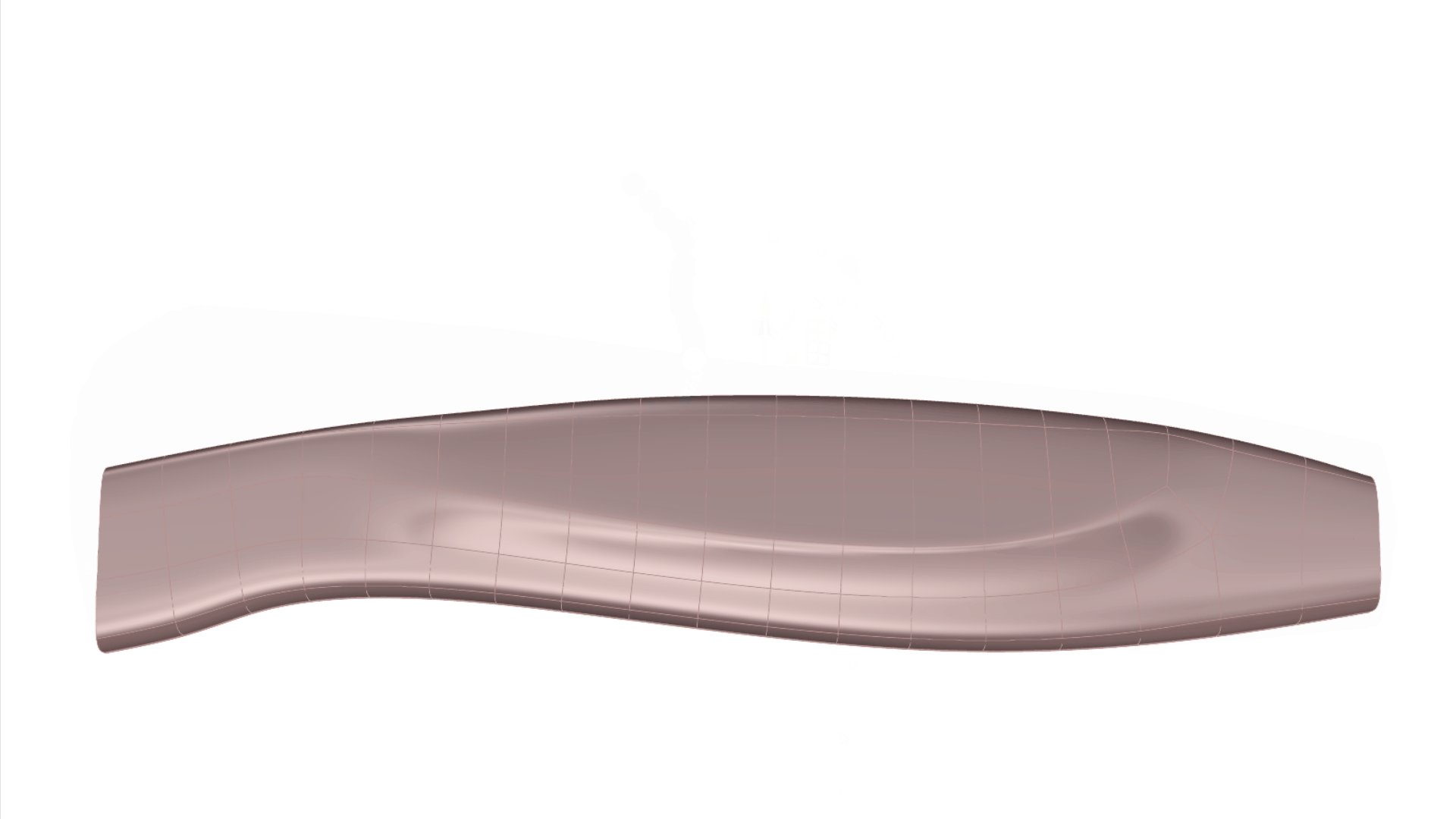
En este punto, puede seleccionar el borde del pliegue suave o una parte de él y moverlo hacia arriba o hacia abajo para difuminar o acentuar el efecto.
6. Acabar el cuerpo principal
Acabaremos el cuerpo principal reflejándolo con un comando especial de SubD.
Para “reflejar” la SubD, utilizaremos el comando
![]() Reflejar SubD
. Este comando especial de reflejo permite mantener la simetría de las próximas ediciones en ambos lados. Para colocar correctamente el plano de reflexión, la acción debe producirse en la vista o en el PlanoC apropiados. Ejecute el comando desde la vista
. Seleccione la SubD y haga clic en dos puntos a lo largo del borde para colocar el plano en la orientación correcta. También puede hacer clic en la opción EjeX de la Línea de comandos.
Reflejar SubD
. Este comando especial de reflejo permite mantener la simetría de las próximas ediciones en ambos lados. Para colocar correctamente el plano de reflexión, la acción debe producirse en la vista o en el PlanoC apropiados. Ejecute el comando desde la vista
. Seleccione la SubD y haga clic en dos puntos a lo largo del borde para colocar el plano en la orientación correcta. También puede hacer clic en la opción EjeX de la Línea de comandos.
Verá que la parte inferior reflejada es ligeramente más oscura que la original, indicando el descendiente. Modifique la parte original y vea cómo se actualiza el descendiente.
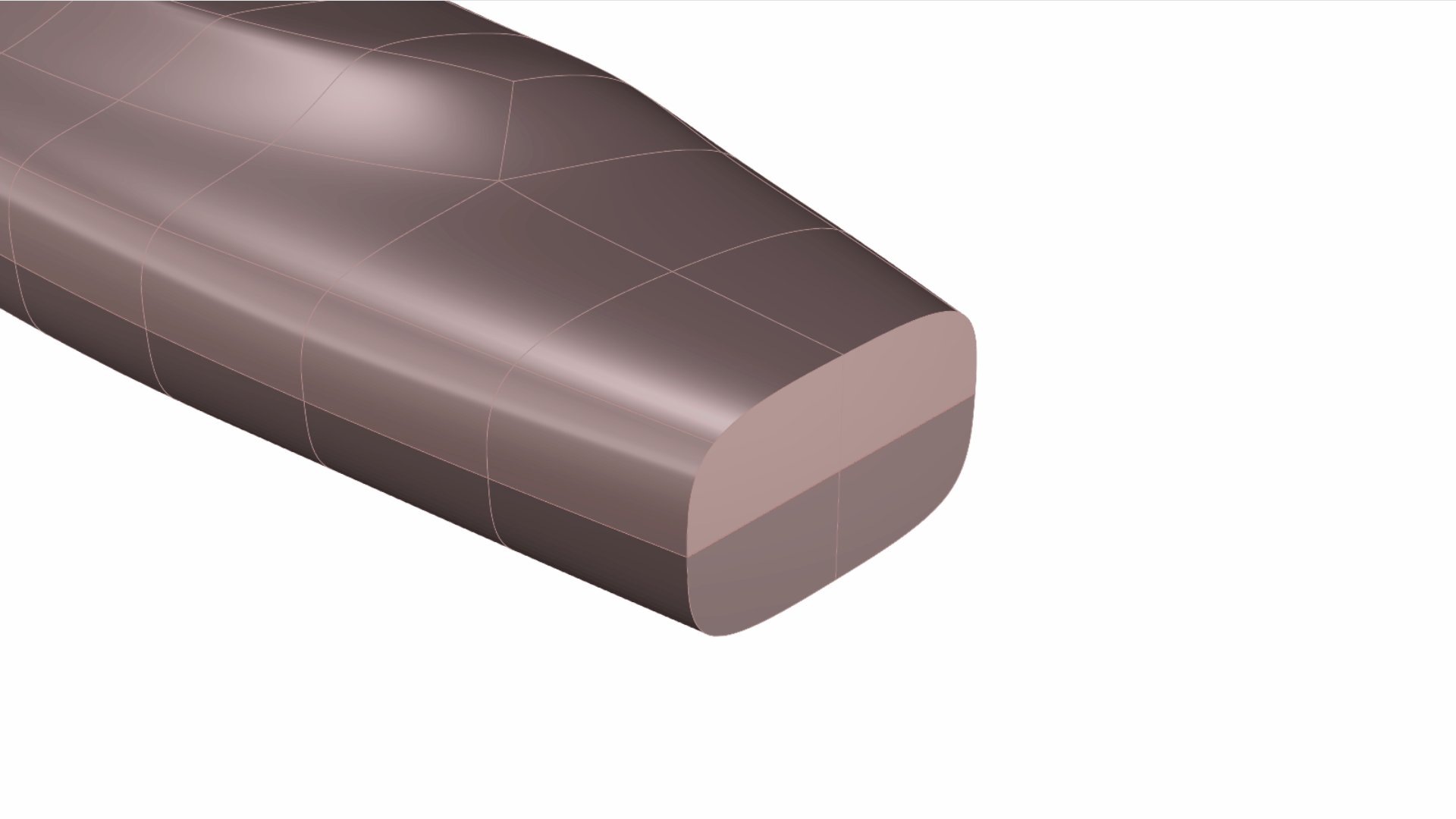
7. Esculpir el cuello
Ahora esculpiremos la zona del “cuello”, donde va la inserción de la cuchilla.
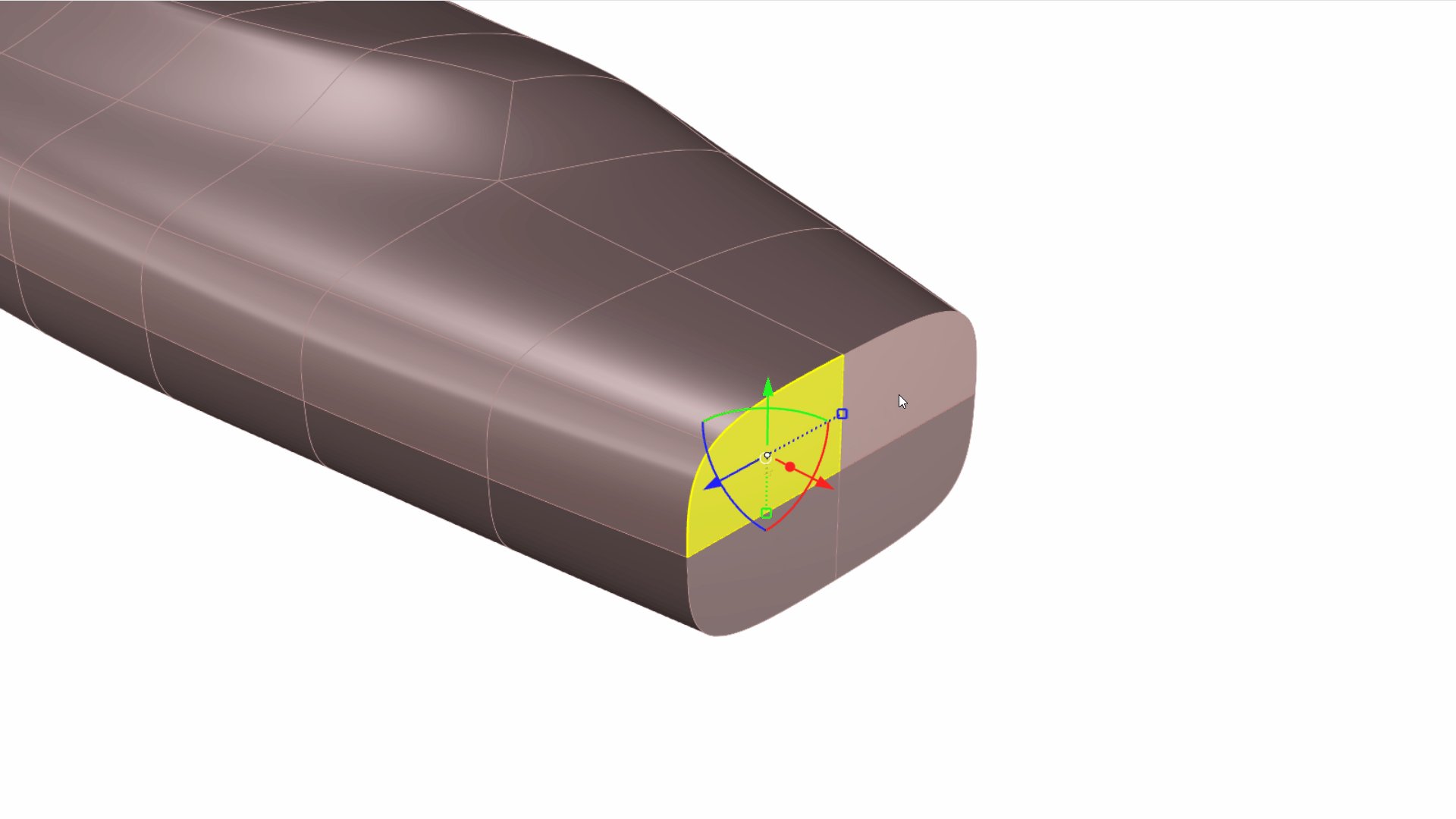
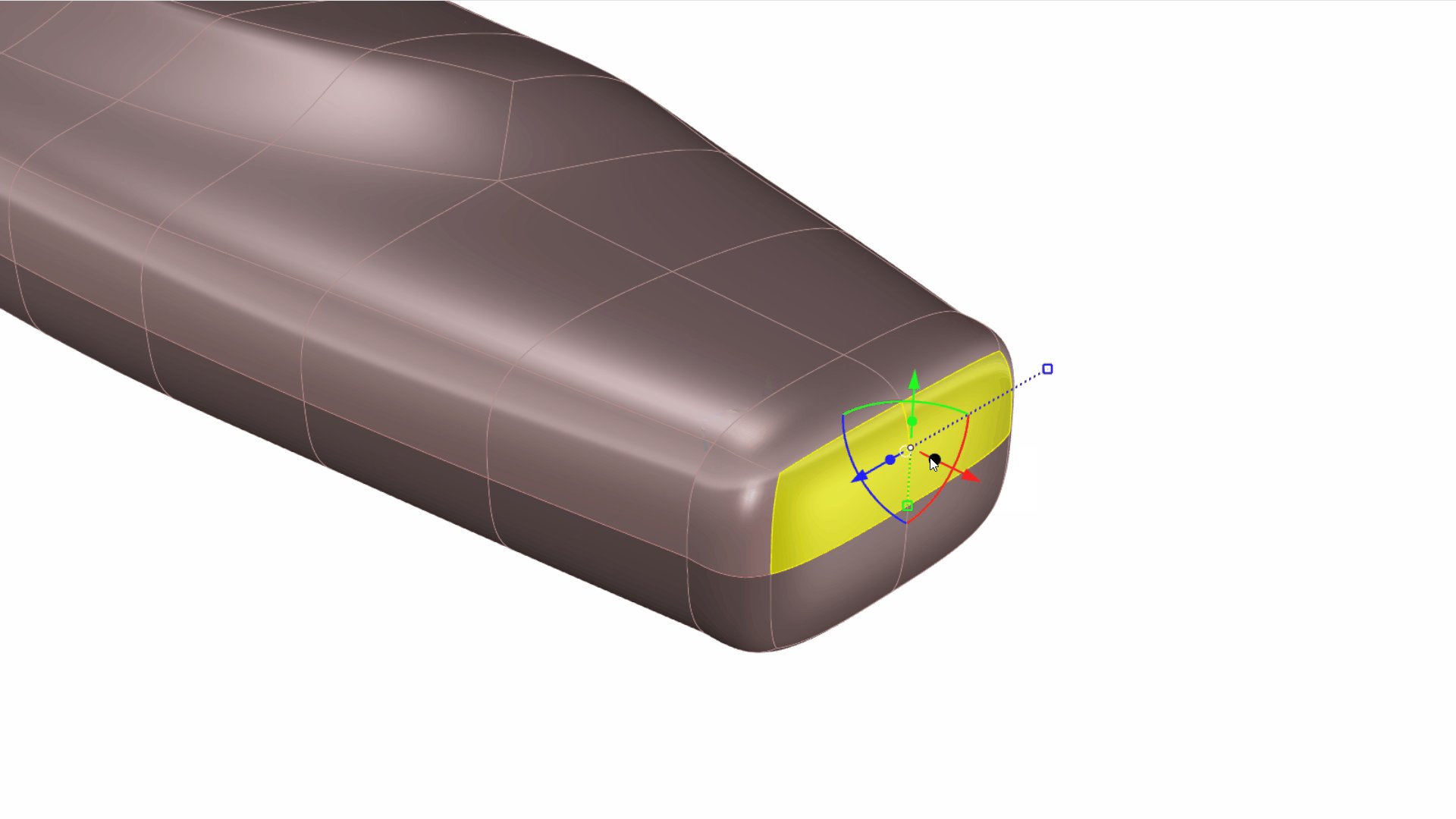
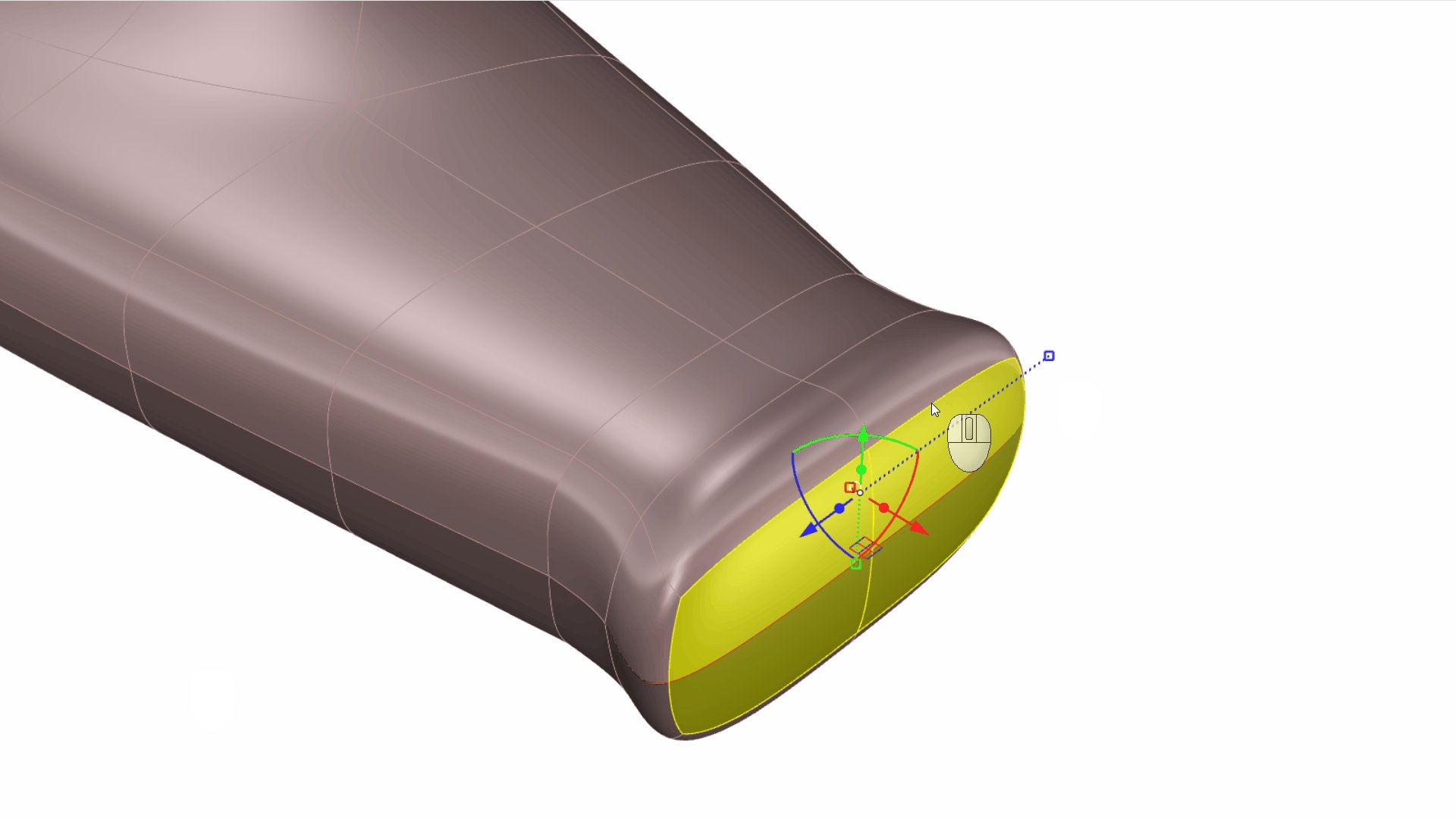
Mediante la selección de subojetos , seleccione las caras superiores y extruya dos veces con el manejador de extrusión del Gumball .

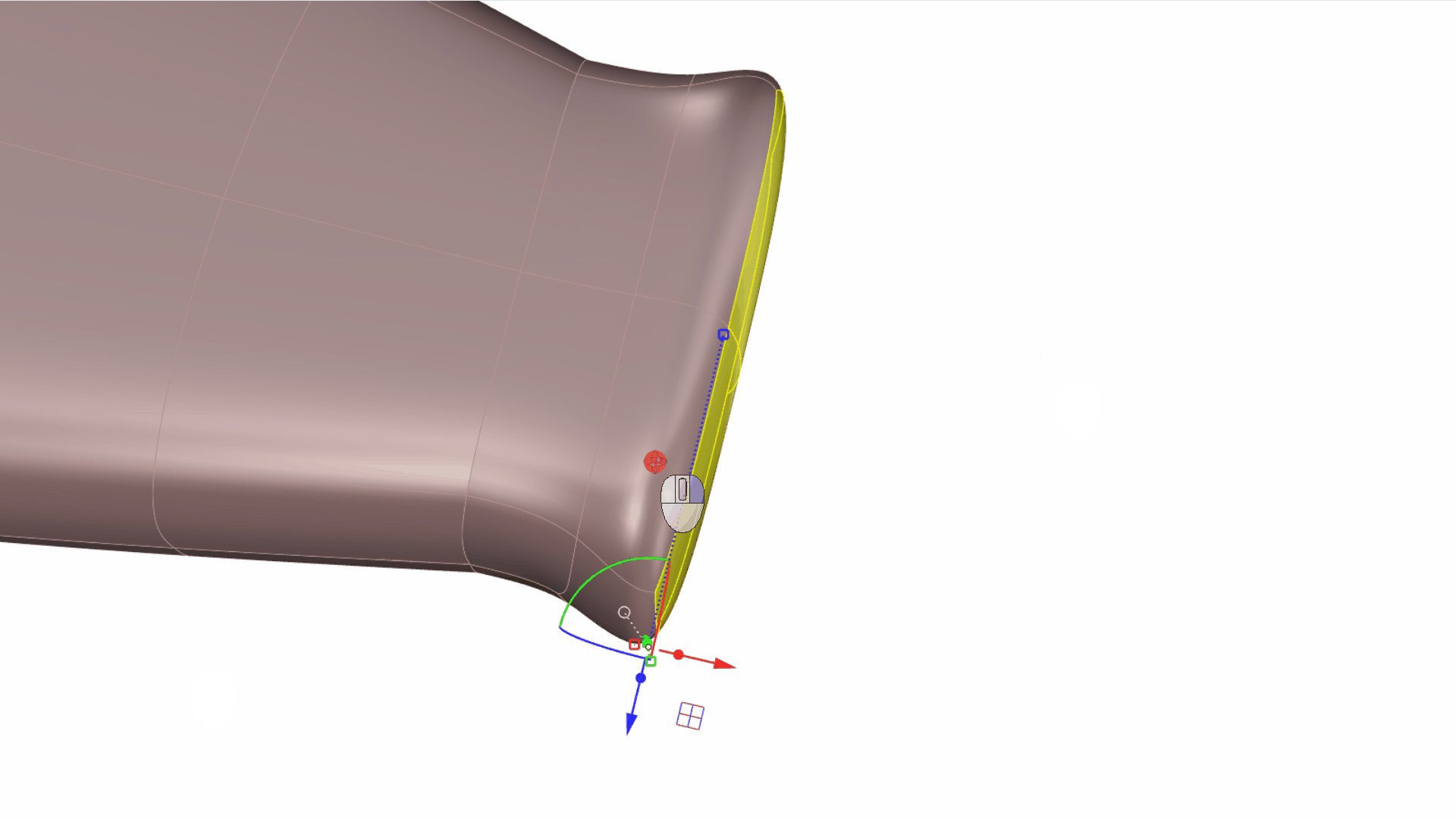
Ahora escalaremos las caras seleccionadas en 3D utilizando el manejador de escala del Gumball . Ahora recolocaremos el Gumball en la parte inferior de las caras extruidas para girarlas alrededor del manejador de rotación XY del Gumball . Así tendrán un poco de inclinación.

En este momento, añadiremos más pliegues al cuello. Haga doble clic en el borde correspondiente a la primera cara que hemos extruido. Ejecute el comando
![]() SubDPliegue
y defina las distintas intensidades de pliegue haciendo clic en los puntos de vértice resaltados, como hicimos anteriormente.
SubDPliegue
y defina las distintas intensidades de pliegue haciendo clic en los puntos de vértice resaltados, como hicimos anteriormente.
Puede utilizar el comando
![]() Deslizar
, moviendo la selección hacia arriba y hacia abajo para aumentar o suavizar el efecto.
Deslizar
, moviendo la selección hacia arriba y hacia abajo para aumentar o suavizar el efecto.

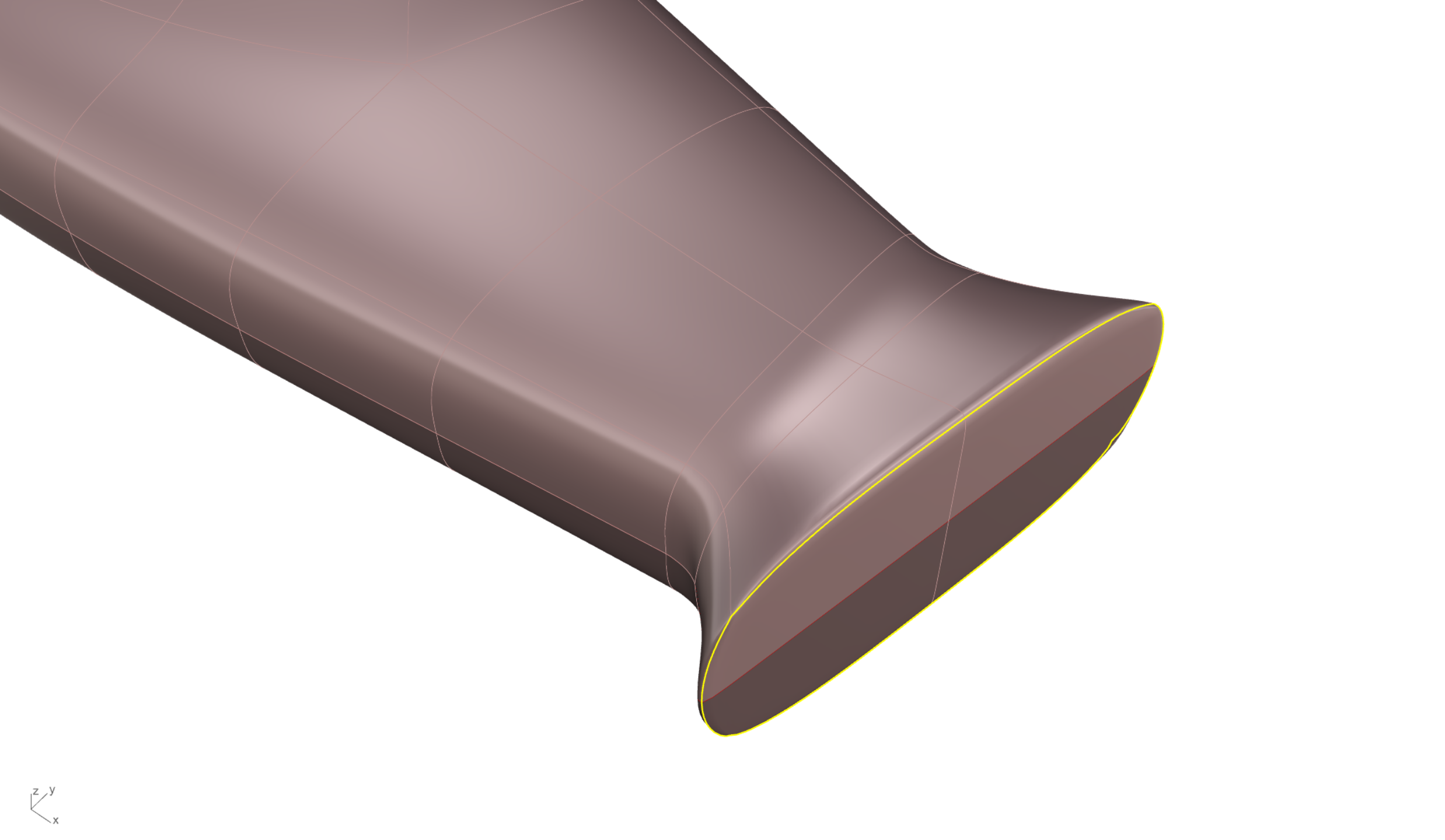
Para terminar, añadiremos un pliegue constante al borde superior. Hará que la zona sea plana y añadirá una transición redondeada en la intersección. Mediante la
selección de subobjetos
, seleccione el borde y ejecute el comando
![]() SubDPliegue
command. Haga clic en la opción PesoConstante de la Línea de comandos y ajústela al valor que desee.
SubDPliegue
command. Haga clic en la opción PesoConstante de la Línea de comandos y ajústela al valor que desee.
Puede continuar esculpiendo el modelo utilizando las mismas herramientas que antes. Una vez terminado, recuerde eliminar el reflejo seleccionando la SubD y ejecutando el comando
![]() ReflejarSubD
. A continuación, haga clic en la opción QuitarSimetríaDeReflexiónExistente en la Línea de comandos.
ReflejarSubD
. A continuación, haga clic en la opción QuitarSimetríaDeReflexiónExistente en la Línea de comandos.
Puede descargar la edición final del modelo, que incluye la cuchilla y los materiales aplicados knife-final.3dm.
También puede experimentar con otros comandos que suavizan o endurecen los bordes SubD. Recomendamos explorar las siguientes herramientas: