Style Guide
Below are examples of nearly all the available syntax using Markdown, the table-of-contents , etc.
Stylistic Conventions
There are various stylistic “voices” that can be used when authoring content for this site. Depending on your audience and the context - writing a guide is different from writing a new feature entry - you might employ different “voices,” conventions, different outlines, and even different exercises to get you started.
New Features: The Elevator Pitch
Before doing a video, forum post, blog post, or any new feature content, write down the answers to these simple questions: If you can’t answer them, don’t start creating content. Ask for help!
- Who is the new feature targeted at? Of course many potential users can benefit. But who is ideal? Be specific.
- Why do they want it? What compelling need does the feature satisfy? While there may be many needs, pick the one or two really compelling reasons customers will use the feature. What pain will the new feature make go away? What is a day in their life like both without and with the feature?
- What is the feature’s category (modeling, editing, rendering, export, etc.)?
- What is the key differentiator? Just pick the ONE that is most likely to keep someone’s attention.
- What was the alternative before this feature was available? This doesn’t necessarily mean another vendor’s product. It could be a more painful Rhino workflow.
- How is the new feature different from the alternative?
Armed with the answers, build an outline by filling in the following template to form a single paragraph:
For [ideal user]
who has [problem]
is a [category]that [differentiator].
Unlike [fill in the competitor]
[fill in the key differentiator]
Technical Conventions
Site file naming
The naming convention for files - guides, samples, etc - is lowercase with - used as spaces. This leads to more consistent and legible URLs. In addition, Google recommends one construct compound URL names with - and not underbars (_). For example, consider the name of this guide: “Style Guide”. The file name for this guide is style-guide. Google treats a hyphen as a word separator, but does not treat an underscore that way. Google treats and underscore as a word joiner — so “red_sneakers” is the same as “redsneakers.”
In general, when considering new file names for guides, please imagine you are saying “Guide to _____”. This often leads to verbs ending in “-ing”, the progressive or continuous verb tense. Obviously, this is not a hard-and-fast rule, but rather a convention.
In general, when considering new file names for samples, please imagine you are saying “_____ sample”. As with guides, this is not a hard-and-fast rule, but rather a general convention.
Division of content
# Title become H1 headers and are reserved for the title of the page only.
## Header become H2 headers and are reserved for major sections within the page.
### Sub Header become H3 headers and are reserved for sub-sections within a major section.
Fonts
On Windows, this site attempts to use Segoe UI (font size: 16 px, font weight: 400, line height: 1.6) and falls back to Frutiger Linotype, Dejavu Sans, Helvetica Neue, Helvetica, Arial, in that order. On macOS, the site will (almost) certainly use Helvetica Neue or Helvetica (font size: 16 px, font weight: 300, line height: 1.6). The operating system-specific font weight is set in the footer using javascript.
Paths & Filenames
*Italics* are used to denote filenames, paths, and file extensions. For example:
Navigate to C:\Program Files\Rhinoceros 5 (64-bit)\Plug-ins.
Bold
**Bold** (strong emphasis) is used in instructions to highlight critical instructions that are very important. Bold should be used sparingly as it is often present in headers as natural division of content.
Spelling & Case
The following spelling and case conventions are adopted on this site:
- “Plugins” is not hyphenated unless it refers to a place in the Rhino UI where it is hyphenated.
- “openNURBS” (not OpenNURBS, nor opennurbs, nor oPeNnURBs) unless it refers to a namespace in code where it is capitalized, or a path where it is not.
Images & Screenshots
Please use image names without spaces (use a hypen - NOT an underscore - for word separation). It is also safest to use lowercase filenames and extensions.
When feasible, it is best to use the .svg vector format for images, especially for diagrams.
When using bitmap images, the preferred format is .png, but any browser-friendly bitmap format will work.
When capturing screenshots, consider that many people have high-DPI (aka: “Retina”) displays. Please capture all screenshots on a high-DPI display.
See the Text Modifiers > Images section of this guide for more information on inserting images.
Headers
Headers demarcate major sections of the page, guide, etc.
Headers are created like this:
## Headers
The example above is an H2 header.
Creating a header automatically creates an #anchor tag in the generated html.
For headers with multiple words, the markdown parser lowercases all the words, removes non-alphanumeric characters and adds dashes for spaces. For example, if we had a header like this:
## This Is My Header
the resulting html anchor tag would be:
#this-is-my-header
Read more about anchors here.
Sub Headers
Sub Headers demarcate sub-sections a major section underneath a header.
Sub Headers are created like this:
### Sub Header
The example above is an H3 header, which we are calling a “Sub Header.”
Just like with H2 headers, H3 headers also create an #anchor tag in the generated html.
Heading Anchors
Anchors are auto generated from heading texts. They’re formatted to be URL safe. In cases that it’s really needed, an additional anchor tag can be specified.
Language
Anchors are automatically generated by parsing the English version of the heading text and formatting it to be url safe.
For example a heading text in fr\index.md that reads Grands projets will look for a corresponding heading in en\index.md to find Large Projects and format it to:
#large-projects
Formatting
In the process of sanitizing the heading text to generate anchors, all characters will be lowercased. Spaces will be replaced by - and special character will be removed.
For example a heading reading:
### This & That
becomes:
#this--that
-1, -2 and so on.Optional Explicit Anchors
Optionally, an additional anchor with explicit ID can be specified using anchor shortcode (does not replace auto generated heading anchors). This can be useful for making sure lagacy links to headings work when migrating from another existing system to Hugo.
For example below heading in markdown:
### Heading Text {id="custom_anchor"}
Will generate two anchors:
#heading-text
and
#custom_anchor
The UI-widget to the left of this column is a the Table of Contents (TOC) for this page. If you are authoring a page that requires a TOC, you can generate one automatically by toggling the toc = true frontmatter field (see How This Site Works for more information).
For example, to get a Header to show up in the TOC, you would type this:
## Cool Header
To get a Sub Header to show up in the TOC, you would type this:
### Sweet Sub Header
Structural Elements
Paragraphs
Consecutive lines of text are considered to be one paragraph. You must add a blank line between paragraphs.
Block Quotes
A blockquote is started using the > marker followed by an optional space; all following lines that are also started with the blockquote marker belong to the blockquote. You can use any block-level elements inside a blockquote:
> This is a sample block quote
>
> >Nested blockquotes are also possible.
Yields:
This is a sample block quote
Nested blockquotes are also possible.
Code Blocks
To create a code block, surround the code with three back-ticks, followed by a language abbreviation. For example:
```
…followed by the code…
|
|
…and finally closed by three back-ticks.
The abbreviation after the first set of back-ticks is the language code for syntax highlighting. We are using a syntax highlighting built into Go’s Chroma Highlighting engine. Many languages are supported. The most common language abbreviations used on this site are:
csis C#vbnetis Visual Basicpythonis Pythoncppis C/C++
A complete list of language aliases can be found in the List of Chroma Highlighting Languages.
Horizontal Rules
Horizontal rules (lines) are created by using three dashes:
---
You can an example of one of these right here…
Lists
You can create ordered lists and unordered lists.
Ordered Lists
Ordered lists are created by typing 1. at the start of a line, like this:
This is an ordered list:
1. Item one.
1. Item two.
1. Item three.
yields:
This is an ordered list:
- Item one.
- Item two.
- Item three.
Nested ordered lists are also possible. For example:
This is a nested ordered list:
1. Do item one.
1. Item one subtask one.
1. Item one subtask two.
1. Do item two.
1. Do item three.
yields:
This is a nested ordered list:
- Do item one.
- Item one subtask one.
- Item one subtask two.
- Do item two.
- Do item three.
Unordered Lists
Unordered lists (bullet lists) are created using the dash (-) symbol at the beginning of a line:
This is a bullet list:
* Item one
* Item two
* Item three
yields:
This is a bullet list:
- Item one
- Item two
- Item three
Tables
markdown supports a syntax for creating simple tables. A line starting with a pipe character starts a table row. However, if the pipe characters is immediately followed by a dash (-), a separator line is created. Separator lines are used to split the table header from the table body (and optionally align the table columns) and to split the table body into multiple parts. If the pipe character is followed by an equal sign (=), the tables rows below it are part of the table footer.
Here is the syntax for a simple table:
| Header1 | Header2 | Header3 |
|:--------|:-------:|--------:|
| cell1 | cell2 | cell3 |
| cell4 | cell5 | cell6 |
| cell7 | cell8 | cell9 |
yields:
| Header1 | Header2 | Header3 |
|---|---|---|
| cell1 | cell2 | cell3 |
| cell4 | cell5 | cell6 |
| cell7 | cell8 | cell9 |
HTML Elements
markdown allows you to use block-level HTML tags (div, p, pre, etc) to markup whole blocks of text – just start a line with a block-level HTML tag.
Here is an example of using HTML elements:
<div style="float: right">
Something that stays right and is not wrapped in a para.
</div>
<div>
This is wrapped in a para.
</div>
<p>
This can contain only *span* level elements.
</p>
yields:
This can contain only *span* level elements.
Text Modifiers
Emphasis
Emphasis (bold and italic) can be added to text by surrounding the text with asterisks:
For example:
I like *my* coffee **bold**.
yields:
I like my coffee bold.
Links
Simple Links
A simple link can be created by surrounding the text with square brackets and the link URL with parentheses:
This is a [link](https://www.rhino3d.com) to
yields:
This is a link to the Rhino 3D homepage.
You can also add title information to the link:
A [link](https://www.rhino3d.com "Rhino 3D homepage") to the homepage.
yields:
A link to the homepage.
There is another way to create links which does not interrupt the text flow. The URL and title are defined using a reference name and this reference name is then used in square brackets instead of the link URL:
A [link][rhino3d homepage] to the homepage.
[rhino3d homepage]: https://www.rhino3d.com "Modeling tools for designers"
yields:
A link to the homepage.
If the link text itself is the reference name, the second set of square brackets can be omitted:
A link to the [Rhino3D homepage].
[Rhino3D homepage]: https://www.rhino3d.com "Modeling tools for designers"
yields:
A link to the Rhino3D homepage.
Anchor Links
As discussed above, Headers and Sub Headers automatically create anchors in the resulting rendered html output.
You can link to any anchor within a page using the hash # symbol in a normal link. For example:
[Sub Headers](#sub-headers) automatically create anchors in the resulting rendered html output
yields the sentence fragment shown above.
To create new anchors within the site, you can use html inline. For example:
<a id="top"></a>
was added to the top of this page.
Links with previews
Links wrapped in unfurl shortcode will try to show a preview of the link og meta data on hover. This only works for links to other pages on rhino3d.com and other mcneel sites that we configure for this purpose.
For example
{{< unfurl >}}[docs link](https://docs.mcneel.com/rhino/8/help/en-us/commands/clippingdrawings.htm){{< /unfurl >}}
will produce docs link which shows a preview when you hover over it.
You can optionally override the title, image and description that gets shown in the popup by providing the additional arguments. For example:
{{< unfurl title-override="...h" description-override="..." image-override="https://..." >}}[Rhino3D homepage](https://www.rhino3d.com){{< /unfurl >}}
produces Rhino3D homepage
-
For some of our sites, you may only see the unfurled content after your changes are live. This is because of CORS. You only should link to content that is hosted by us so we can have control over this.
-
To easiest way to see what the meta tags look like for a given link is to slack it to yourself and see the unfurled link.
Inline Code
Text phrases can be easily marked up as code by surrounding them with back-ticks:
To write a line to the command line use the `Rhino.RhinoApp.WriteLine` method.
yields:
To write a line to the command line use the Rhino.RhinoApp.WriteLine method.
HTML Elements
HTML is not only supported on the block-level but also on the span-level:
This is <span style="color: red">written in red</span>.
yields:
This is written in red.
MathJax & LaTeX
markdown has support for LaTeX to PNG rendering via MathJax.
For example:
$$y = {\sqrt{x^2+(x-1)} \over x-3} + \left| 2x \over x^{0.5x} \right|$$
yields:
$$y = {\sqrt{x^2+(x-1)} \over x-3} + \left| 2x \over x^{0.5x} \right|$$
See the MathJax basic tutorial and quick reference on StackExchange.
Images
Images can be created in a similar way to links: just use an exclamation mark before the square brackets. The link text will become the alternative text of the image and the link URL specifies the image source:

yields:

Alternative, you can use the image shortcode as well, which accepts arguments for url, alt, width, and height.
Shortcodes
Shortcodes are Hugo’s way of inserting a html into your content that generate some special type of formatted output. Hugo comes with some built-in shortcodes for things like inserting Vimeo or YouTube videos, Instagram or Twitter posts, etc. but we can author our own shortcodes to suit our needs.
- Shortcodes are very picky about formatting: even the slightest missing brace can cause the site not to deploy. Don’t worry, you won’t break the site, you just won’t see your change go live until it is fixed.
- Shortcodes only work when used in the content of a post, not in the frontmatter. You may be tempted to use them in the frontmatter, but they don’t work there.
- If you are referencing images, pease make sure to only use files with lowercase names and NO SPACES!
So far, we’ve got the following shortcodes of our own:
3dm
Use the 3dm shortcode to embed a 3D view of a 3dm file to a page.
{{< 3dm path="path_to_file.3dm" camera=`{"x":0,"y":50,"z":50}` width="80%" height="400px" >}}
yields:
and
{{< 3dm path="path_to_file.3dm" width="80%" height="400px" background="transparent" settings=`{"controls":false, "camera":{"type":"orthographic", "zoom":8}}` animation=`{"frames":[{"title":"perspective","camera":{"x":10,"y":-30,"z":10},"layers":"*"},{"title":"right","camera":{"x":0,"y":40,"z":5},"layers":"*"},{"title":"front","camera":{"x":40,"y":0,"z":5},"layers":"*"}]}` >}}
yields:
Required Arguments:
path: string. Path to the 3dm file, for example file residing in the same folder as .md content file could be renference aspath="example.3dm".width: String. Pixel or Percentage value for width of the element.height: String. Pixel or Percentage value for height of the element.
Optional Arguments:
camera: JSON. XYZ Position of the camera. Example:camera=`{"x":0,"y":50,"z":50}`background: String. Background color of the viewer. Example:background="transparent"title: String. Text overlay at the bottom of the element.text_color: String. Text color of the title. Example:text_color="red"settings: JSON. General settings for the viewer. Example:settings=`{"controls":false, "camera":{"type":"orthographic", "fov":50, "zoom":8}}`animation: JSON. Flip trhough set of predefined cameras, titles (TODO: and layers). Has two sub-objects;settingsandframes. Example:animation=`{"settings":{"repeat":1, "eachDelay":2, "eachDuration":2}, "frames":[{"title":"left","camera":{"x":10,"y":-30,"z":10},"layers":"*"},{"title":"right","camera":{"x":0,"y":40,"z":5},"layers":"*"},{"title":"front","camera":{"x":40,"y":0,"z":5},"layers":"*"}]}`
Anchor
Creates an empty div with the specified ID and can be used as an #anchor anywhere in the page:
{{< anchor "custom_anchor" >}}
produces an empty div above this line, and can be referenced with a link #custom_anchor
Awesome (Font Awesome)
Font Awesome provides a huge library of vector icons that area easy to use with this sortcode:
{{< awesome fas fa-check small >}} produces:
You can also specify a size and a color like this:
{{< awesome id="fab fa-windows" size="small" color="#49abe9" >}} produces:
Badge
Adds a round background around text.
For example: {{< badge background="#30ab8a" >}}1{{< /badge >}} Produces
1
BeforeAfter
You can create image-based before-and-after comparisons with the following shortcode:
{{< beforeafter "/images/before.png" "/images/after.png" >}}
produces:




You can also supply optional captions for the left and right images like this:
{{< beforeafter "/images/before.png" "/images/after.png" "This text at left" "This text at right" >}}
This shortcode uses the twentytwenty jQuery widget.
Call-Out
To call attention to a specific area of content on the page, use the call-out shortcode.
For example:
{{< call-out danger "Here Be Dragons" >}}
Don't click that button man...it's dangerous dude.
{{< /call-out >}}
produces:
The following arguments can be passed to the shortcode to determine the type:
-
note -
abstract -
info -
tip -
success -
question -
warning -
failure -
danger -
bug -
example -
quote -
new
Align
{{< align left >}}Left Wing{{< /align >}}
{{< align center >}}Centrist{{< /align >}}
{{< align right >}}Right Wing{{< /align >}}
produces
Center
Use the center shortcode to center images, text, etc. in the div.
For example:
{{< center >}}
This text is centered
{{< /center >}}
produces:
You can center images too using the image argument like this:
{{< center image >}}

{{< /center >}}
produces

Command
Command What’s New
Discourse Gallery
Use the discourse-gallery shortcode to embed a Discourse gallery with thumbnails as an iframe.
{{< discourse-gallery category="136" per-page="3" top-period="all" >}}
produces:
Arguments:
category: Number. Restrict topics to a single category. Pass the id of the target category.tags: String. Restrict topics to those associated with this tag.per-page: Number. Controls how many topics to return. We suggest multiples of 3.template: String. Eithercomplete(default) orbasicWhile basic is just a list of topic titles, the complete template brings title, user name, user avatar, and topic thumbnail.top-period: String. One ofall(default),yearly,quarterly,monthly,weekly,daily.
[page_option] discourse_gallery = true. Doing so will load the necessary javascript in the page’s footer.Figure
Use the figure shortcode to insert images with captions like this:
{{< figure src="/images/light-falloff-after.png" caption="Lights have a falloff value that can be set to inverse squared which mimics how light fades with distance." caption-align="center" >}}
produces:

Optionally, you can also use the gallery and load-photoswipe shortcodes to embed figures in a gallery and pop-up an image overlay when users click or tap on the image.
Gallery
The gallery shortcode used to show multiple images in a thumbnail grid. It is used in conjuction with the figure and load-photoswipe shortcodes like this:
{{< gallery >}}
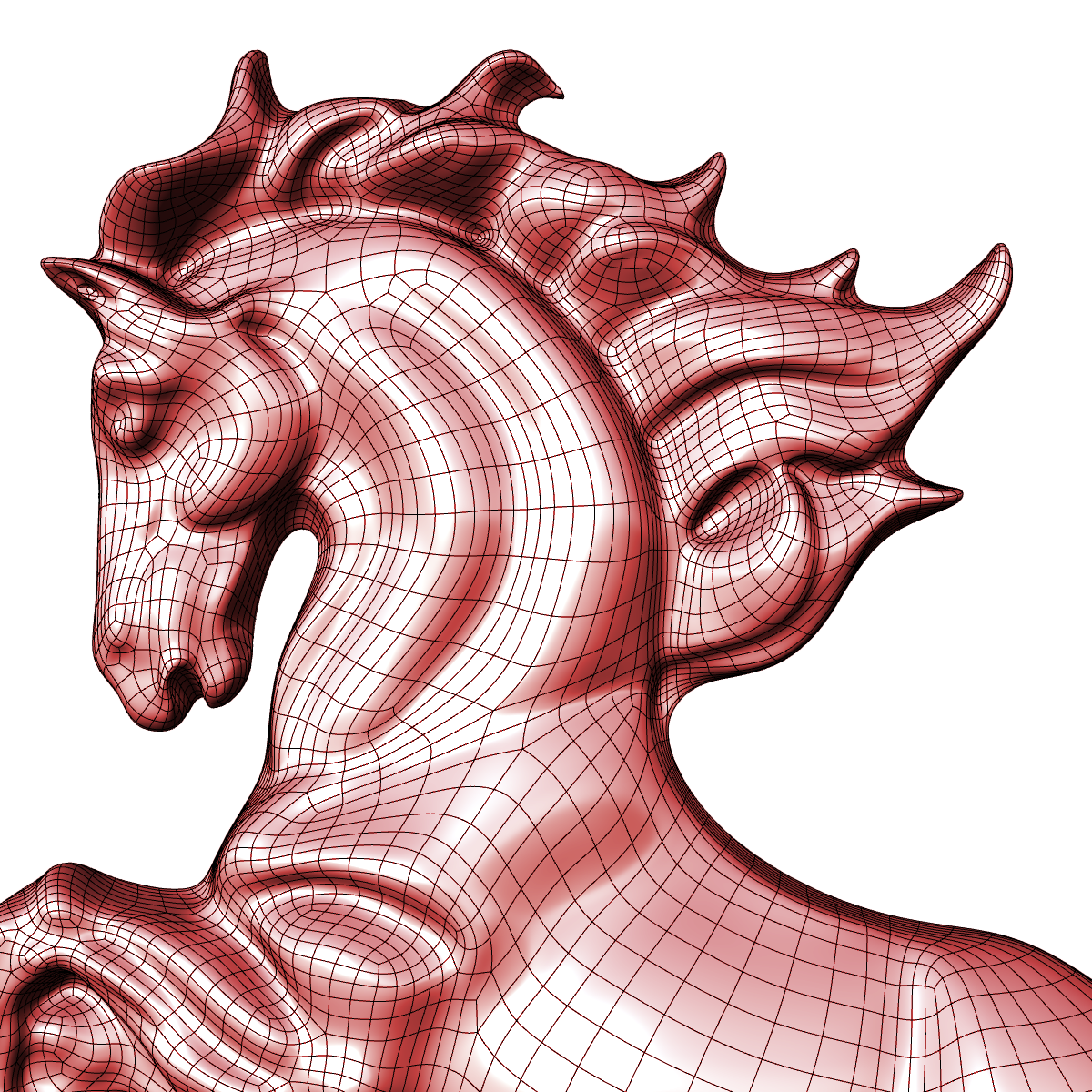
{{< figure src="/images/quadremesh-thumbnail.png" caption="Horse mesh retopologized" >}}
{{< figure src="/images/pbr_material.png" caption="A PBR Material" >}}
{{< figure src="/images/project.jpg" caption="Look! A toaster!" >}}
{{< /gallery >}}
{{< load-photoswipe >}}
produces:
This shortcode uses the hugo-easy-gallery shortcode, along with Photoswipe.
Hotlink
This is a link aligned to the right used as a link for additional information about a specific topic. It is removed when printed. As an example:
{{< hotlink >}}
[Link Text](Link)
{{< /hotlink >}}
Image (shortcode)
There is a basic image shortcode for doing simple sizing (this is an html resizing, not an actual image process - see imgproc below)…
Here is an example that changes the width of an image
{{< image url="logo.png" width="250px" >}}
produces

Image Processing (imgproc)
Hugo comes with a number of useful image processing routines like resizing and cropping. It’s important to understand that these are not just css styles, but actual processes the generate entirely new derivative files based on the image you use as your input. This is especially useful for generating thumbnails from large images so that a smaller (in kb) image is delivered in those situations where a larger one would cause slow pageloads. Think of these image processing routines as the equivalent of opening up your file in a program like Photoshop and performing resizing, format, or cropping operations on them.
To use the Image Processing routines on the page, use the imgproc shortcode.
Here is an example that resizes an image:
{{< imgproc "logo.png" "Resize" "48x48" >}}
Make sure you close the final brace (not shown above, unfortunately) with a forward slash / like this…
/>}}
produces
Latest Rhino Version
Avoid writing the latest Rhino version in text. Instead, the site itself knows which is the current shipping version. So use the following shortcode:
{{< latest-rhino-version >}} produces 8
Load Photoswipe
The load-photoswipe shortcode loads the javascript libraries on this page in order to support clicking or tapping on an image to show a lightbox-style image overlay. You only need to call it once per page like this:
{{< load-photoswipe >}}
and the library will load.
Keyboard
Adds styling around text to make it look like a keyboard key.
For example: {{< keyboard >}}Enter{{< /keyboard >}} Produces
You can put anything between the opening and closing tags. Here are some common keys:
New Label
Use the New Label along with the included_in.since frontmatter field to create version-specific “new” labels.
Standard size:
{{< new-label 6 >}} produces:
Small size:
An inline {{< new-label 6 small >}} small new label produces:
An inline
small new label. There’s a bug here that causes a line-wrap in the middle. Brian doesn’t know how to fix it.Bullet in list:
* {{< new-label 6 bullet >}} Feature description
* A feature from a previous version
* {{< new-label 7 bullet >}} A feature from a previous version
produces:
- Feature description
- A feature from a previous version
- A feature from a previous version
Open Rhino
To open URL in Rhino, use the:
{{< open-rhino
"Clip.3dm"
"Open Clip.3dm in Rhino"
/>}}
to produce:
Open Clip.3dm in RhinoThe file url should be relative to the index.md file you’re referencing it from. Alternatively you can use a full url starting with http
To open Rhino by clicking an image:
{{< open-rhino "Clip.3dm" >}}

{{< /open-rhino >}}

Page Break
Manual Page Breaks can be inserted by this shortcode:
{{< page-break >}}
<p style="page-break-after: always;"> </p>
<p style="page-break-before: always;"> </p>
\rhino3d.com\themes\rhino3d.com-theme\assets\scss_print.scss
h3, h4 {
page-break-after: avoid;
}
pre, blockquote {
page-break-inside: avoid;
}
div.details {
page-break-inside: avoid;
page-break-before: avoid;
}
Page Search
Create a search bar to search through the contents of the page. Use shortcode below:
elementsis a list comma separated list of html elements.weightsis their corresponding importance in the search results.
{{< page-search elements="h1, h2, h3, search-tag" weights="5, 1, 20, 100" >}}
to produce:
Search-tag
These act as a hidden elements so they can be scrolled to. For example if you search for “Search for me” in the search bar above:
{{< search-tag "Search for me" >}}
Will scroll to right here.
Rhino Commands
Produces an icon followed by label of a Rhino command inline. For example use
{{< rhino-command english-command="MeshBooleanUnion" local-command="UniónBooleanaDeMallas">}}
Produces:
This shortcode pulls the command icon from docs.mcneel.com and expects the name of the image to match the english name of the command. But that’s not always the case. For example the name of the image for Rectangle command is rectangle_corner. In such cases, you can pass an additional image-name parameter to fix it.
{{< rhino-command english-command="Rectangle" local-command="Rectangle" image-name="rectangle_corner">}}
Rhino Download
To produce a link to a Rhino download page, use the:
* {{< rhino-download >}}
* {{< rhino-download 7 windows evaluation >}}
* {{< rhino-download 7 windows commercial >}}
* {{< rhino-download evaluation >}}
* {{< rhino-download commercial >}}
to produce:
- Download Rhino 8 Evaluation for Windows or Mac.
- Download Rhino 7 Evaluation for Windows.
- Download Rhino 7 for Windows.
- Download Rhino 8 Evaluation for Windows or Mac.
- Download Rhino 8 for Windows or Mac.
The acceptable arguments are:
versioneg:7,8(major versions only)platformeg:windowsormactypeeg:beta,wip, orcommercial.
Without any arguments, a link to the latest commercial version on each platform is produced:
{{< rhino-download >}}
results in :
Row and Column
Use the {{< row >}} and {{< column >}} shortcodes together to create responsive flow layouts like this:
{{< row >}}
{{< column >}}
Row 1: Column 1
{{< /column >}}
{{< column >}}
Row 1: Column 2
{{< /column >}}
{{< column >}}
Row 1: Column 3
{{< /column >}}
{{< /row >}}
{{< row >}}
{{< column >}}
Row 2: Column 1
{{< /column >}}
{{< column >}}
Row 2: Column 2
{{< /column >}}
{{< column >}}
Row 2: Column 3
{{< /column >}}
{{< /row >}}
{{< row >}}
{{< column >}}
Row 3: Column 1
{{< /column >}}
{{< column >}}
Row 3: Column 2
{{< /column >}}
{{< column >}}
Row 3: Column 3
{{< /column >}}
{{< /row >}}
produces:
Slideshow
Use the slideshow shortcode to embed a sliding gallery of pictures.
{{< slideshow dir="path" height="450px" mode="cover" auto-slide="2000">}}
Slideshow shortcode shows the name of the images under each slide.
There’s a known bug with this shortcode that causes images in dir from all languages to be consolidated together and shown in the slideshow causing duplicate slides with titles in different languages.
- Consider using the
carouselshortcode instead that accepts a toml description of image paths and captions. - Or use unique names for
dirin each language. For exampledir="path_en"in English anddir="path_es"for Spanish.
Required Arguments:
dir: string. the relative path of folder in/staticcontaining the images.
Optional Arguments:
width: string. pixel or percent value for overall width.height: string. pixel or percent value for overall height.mode: string. can be either"cover"or"contain".item-width: string. pixel value for individual slide width when mode is"contain", is ignored in"cover"mode.auto-slide: number. providing a value causes automatic transition of slides, value is delay between slides in milliseconds.arrow-leftandarrow-right: string. font-awsome icon name for slideshow controls.
Carousel
carousel shortcode creates and infinitely scrolling gallery with zooming effect on the center image. The inner content of this shortcode is a toml list of items with caption and image url.
{{< carousel id="iphone" caption="true" height="500px" mode="contain" auto-slide="3000">}}
[[items]]
caption = "groups"
image = "https://www.rhino3d.com/new-source/images/groups.png"
[[items]]
caption = "iRhino"
image = "https://www.rhino3d.com/new-source/images/iRhino.webp"
{{< /carousel >}}
yields:
Required Arguments:
items: toml. at least two items withcaptionandimageentries.imageurl should be complete url of image in innew-sourceversion of the site.
Optional Arguments:
height: string. pixel or percent value for overall height.mode: string. can be either"cover"or"contain".auto-slide: number. providing a value causes automatic transition of slides, value is delay between slides in milliseconds.
Image-fade
image-fade shortcode indefinitely fades through provided images at given interval
{{< image-fade height="500px" focus="3000" fade="500">}}
[[items]]
image = "https://www.rhino3d.com/new-source/images/lands+grasshopper.png"
[[items]]
image = "https://www.rhino3d.com/new-source/images/lands+twinmotion2.png"
{{</ image-fade >}}
yields:
Required Arguments:
items: toml. at least two items withimageentry.imageurl should be complete url of image in innew-sourceversion of the site.height: string. pixel or percent value for overall height.
Optional Arguments:
width: string. pixel or percent value for overall height.mode: string. can be either"cover"or"contain".focus: integer. duration in milliseconds that each slide is displayed.fade: integer. duration in milliseconds of fade transition between slides.
Subscribe
Use the subscribe shortcode to embed a button in the page that subscribes the user to the specified maillist.
{{< subscribe maillist="market_segment" id="27" label="Sign up for Virtual Reality news" >}}
Please log into your Rhino Account to subscribe to this mailing list.
<br>
<br>
<a class='rhino-btn' href='https://www.rhino3d.com/user/login/' target="_blank">Login</a>
{{< /subscribe >}}
yields:
-
Subscribe widget will disappear after load if the user is already subscribed to specified maillist.
-
If visible and user is logged in, clicking the button will result in user getting added to specified maillist –> button disappears.
-
If user is not logged in, a modal window will show the content specified in shortcode body.
Required Arguments:
maillist: string. the name of the mailing list category matching of of the following"market_segment","companion_product"or"profession".id: integer. the id of the mailing list corresponding to ids defined in the database see https://github.com/mcneel/rhino3d.com/blob/master/content/en/my-account/maillist/maillist.toml for a complete list of IDs.
Optional Arguments:
label: string. human readable label of the button. (This value should be translated)class: string. name of css class to customize placement of the button, for exampleclass="fixed-bottom-left"places the button on the bottom left corner of the page. Additional classes may be defined in page/global stylesheets.container: string. id of existing html element to move the button to, this can be any element that’s accessible on the page. For example table of contents has two empty elements on top and bottom of it that can be used for this purpose.container="toc-top-container"places the widget on the top of the table of contents. Similarlycontainer="toc-bottom-container"places the widget on the bottom of table of contents.
Inner body:
Content between shortcode’s opening and closing tags will be displayed in a modal when user is not logged in. The example above has a login button along with a message. (Content should be translated)
Viewport
Adds styling around text to make it look like a rhino viewport title.
For example: {{< viewport >}}Perspective{{< /viewport >}} Produces
Vimeo and YouTube Videos
Vimeo
We have extended the built-in vimeo shortcode to support Autoplay and looping…
For example:
{{< vimeo id="447325407" autoplay="1" loop="1" autopause="0" >}}
produces:
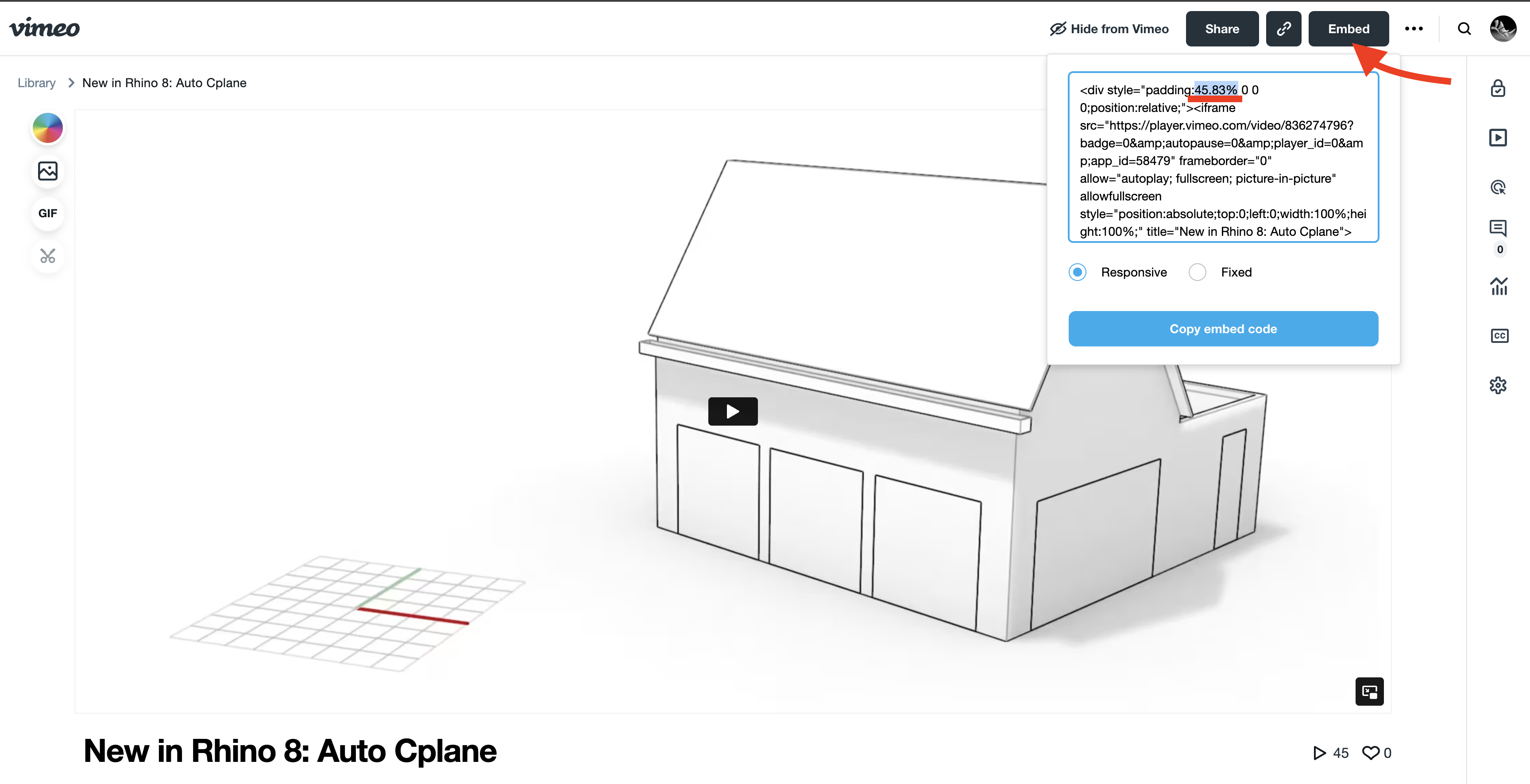
Update: Optional padding parameter added to make the iframe size fit the video tightly. The value for padding varies and depends on the aspect ratio of the video. Vimeo calculates this when you try to get the embed code for a video. Simply copy and paste the xx.xx% (including the %) to padding parameter: padding=xx.xx%

YouTube
Hugo has a built-in youtube shortcode that can be used to embed videos like this:
{{< youtube TeTiZuSbQz8 >}}
produces:
Year
Prints out the current year. Useful for copyright notices, etc.
For example:
{{< year >}}
produces:
2025What’s New
Wikipedia Link
Use: {{< wikipedia-link Cosmic_latte >}} to get: ikipedia: Cosmic latte
Print Formatting
This guide also has `@media=“print” formatting that can be used to format PDF printed pages properly.
Page Break for printing
Manual Page Breaks can be inserted by this page-break shortcode:
{{< page-break >}}
Automatic Print Formatting
Specific print formatting based on CSS styles can be to the file
\rhino3d.com\themes\rhino3d.com-theme\assets\scss_print.scss
For instance this code will Avoid breaking the Section Titles with the first paragraph of the body.
h3, h4 {
page-break-after: avoid;
}
This code will make sure paragraphs and notes stay together stay together:
pre, blockquote {
page-break-inside: avoid;
}
div.details {
page-break-inside: avoid;
page-break-before: avoid;
}
Headders, Footers and page numbers are also added to each page when printed.